Do you want to speed up WooCommerce performance for your online store?
A faster loading WooCommerce store improves user experience and helps you boost sales and conversions.
In this article, we’ll show you how to speed up WooCommerce performance with easy and practical tips.

Why Is WooCommerce Speed Important?
WooCommerce speed is important because it helps improve user experience on your online store.
Recent research has found that a 1-second drop in page speed causes a 7% loss in conversions and a 16% decrease in customer satisfaction.

More than 73% of users switch to a competitor if they come across a slower website. Basically, a slow WooCommerce store causes lower conversions and decreased sales.
It also affects your WooCommerce SEO rankings. Page speed is one of the crucial factors that search engines like Google use to rank websites.
Optimizing WooCommerce for speed and performance can help you recover these losses and improve your overall conversions, sales, and customer satisfaction score.
That being said, let’s look at how to speed up WooCommerce with the following tips.
- Upgrade Your WooCommerce Hosting
- Set up Caching for Your WooCommerce Store
- Keep WooCommerce Updated
- Optimize Product Images in WooCommerce
- Choose a Faster Loading WooCommerce Theme
- 6. Replace Poorly Coded Plugins & Extensions
- Use The Latest PHP Version
- Turn on a DNS Level Firewall
- Use an SMTP Service to Send WooCommerce Emails
- Upgrade Conversion Optimization Tools
- Optimize WooCommerce Database
- Optimize JavaScript and CSS Files
1. Upgrade Your WooCommerce Hosting
Choosing the right hosting provider is the first step in improving WooCommerce speed.
Hosting is where all your WooCommerce files are stored. If your hosting provider doesn’t have a good platform, then it degrades your customers’ WooCommerce performance.
Without good WooCommerce hosting, all other tips for improving speed and performance will not work.
If you are just getting started, then we recommend using SiteGround. They are a WooCommerce-recommended hosting provider and one of the top companies in the hosting market.

They are offering WPBeginner users a generous discount when you use our SiteGround coupon, and the hosting comes with powerful features for eCommerce such as Ultrafast PHP, Ecommerce caching, and more.
For those who are looking for alternative options, we recommend using WP Engine or Hostinger.
Need help moving your WooCommerce store?
Follow our step-by-step tutorial on how to move WordPress to a new host for detailed instructions.
2. Set up Caching for Your WooCommerce Store
WooCommerce runs on top of WordPress. It automatically generates pages when a user visits your website.
This means more people visiting your website will keep your hosting server busier for longer.
Caching helps you solve this issue.
Instead of generating pages on the fly, it serves your users a static copy it has stored.

This frees up your website server resources, making it faster and more responsive.
The best way to add caching to your WooCommerce store is by using WP Rocket. It is the best WooCommerce caching plugin on the market that is incredibly powerful yet totally beginner friendly.
Simply install and activate WP Rocket plugin.
Once installed, it will automatically generate cache and apply WooCommerce-related settings.

For more details, check out our tutorial on how to set up WP Rocket in WordPress.
3. Keep WooCommerce Updated
WooCommerce releases new versions frequently. These new versions not only fix bugs and introduce new features, but they also improve performance.
Make sure that your WooCommerce version is always up to date.

However, WooCommerce relies on WordPress and the whole ecosystem of your theme and plugins. Updating WooCommerce alone doesn’t mean that you are using the latest software for your online store.
You’ll also need to ensure that you are using the latest version of WordPress and have installed all plugins and theme updates.
It is always necessary to ensure that you have made a complete backup of your WooCommerce store before installing updates in the correct order.
4. Optimize Product Images in WooCommerce
For a WooCommerce store, you need product images to grow your business. However, images take longer to load and impact your page speed.
By optimizing your product images, you can reduce their filesize significantly without losing quality. This makes all your store pages, product categories, and product pages load faster.
Now, there are several ways to optimize images. The most reliable one is to optimize images before uploading them to your WooCommerce product.
Most image editing software like Adobe Photoshop allow you to export images for the web.

During the export dialog, you can choose an image file format (JPG, PNG, GIF) that gives you the smallest filesize.
Then you can reduce quality, colors, and other options to further decrease filesize.

Using your image editing tool to reduce filesize is the most efficient way to improve images on your WooCommerce store.
However, you can also use an image compression plugin to automatically adjust image filesize. This allows you to optimize product images that you have already uploaded to your website.
For more details, see our tutorial on optimizing images for the web.
5. Choose a Faster Loading WooCommerce Theme
When choosing themes for their WooCommerce stores, many beginners end up choosing the fanciest theme with a ton of bells and whistles.
We understand the reason behind that. Beginners feel that they should get a theme that has all the features they want to see in their store.
That’s not how themes are supposed to work.

WordPress themes are meant to control only the appearance of your website and WooCommerce store, not add features.
When choosing a theme, you should look for options like layout choices, color schemes, WooCommerce support, etc. For functionality, you should use plugins and extensions.
Choosing a theme with tons of plugin-like features can slow down your website. The theme would load a lot of extra code you are probably not even using.
To learn more, see our article on choosing the perfect theme for your website.
If you need quick theme recommendations, then we recommend Astra or simply use SeedProd to create a custom WooCommerce theme without any code (drag & drop builder).
Need more ideas? Check out our expert pick of the best WooCommerce themes to find a faster theme for your online store.
6. Replace Poorly Coded Plugins & Extensions
The best part about using WooCommerce is that you can access thousands of extensions and WordPress plugins.
As long as they are well-coded, you can install as many plugins as you need, and it won’t cause any noticeable performance impact.
However, some poorly coded WordPress plugins can slow down your website. These plugins typically run database-intensive queries or load unnecessary JavaScript and CSS.
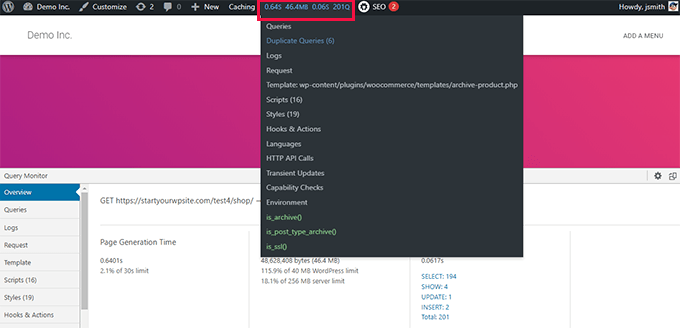
You can use plugins like Query Monitor to see the number of queries run on each page load.

Query Monitor allows you to see the following activity:
- Database queries triggered by a page on your WooCommerce store
- HTTP requests made by scripts in your themes or plugins
- Hooks and actions triggered on a page
- Language, user role checks, and template files used to display the page
- Your hosting environment like PHP and MySQL versions, memory limits, and more.
For more details and step by step instructions, see our tutorial on how to add query monitor in WordPress.
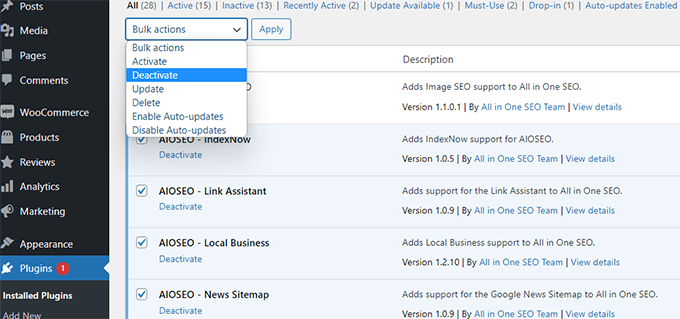
If this doesn’t help, then you can simply test your website after deactivating all plugins.

If deactivating plugins suddenly improves WooCommerce performance, then you can activate them one by one to figure out which one is the culprit.
You can then reach out to that plugin’s support and let them know about the issue. Meanwhile, you can replace the plugin with an alternate option.
For essential features, take a look at our expert pick of the best WooCommerce plugins that every online store should install.
7. Use The Latest PHP Version
WooCommerce and WordPress are both written using PHP as the main programming language.
PHP is an open source programming language just like WordPress. It is regularly maintained by a very active community of developers who frequently release new versions.
For each new release, they spend a large amount of time and resources on improving PHP performance by making it faster.
However, WordPress hosting companies are often not as quick to switch to the latest PHP version. They often run several versions behind to ensure software compatibility.
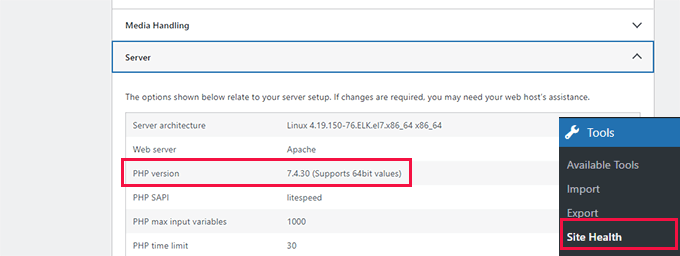
You can see which PHP version is used by your website by visiting Tools » Site Health page and switching to the Info tab.

At the time of writing this article, the latest PHP version is 8.0.22.
All top WordPress hosting providers easy tools to select which PHP version you want to use on your website.
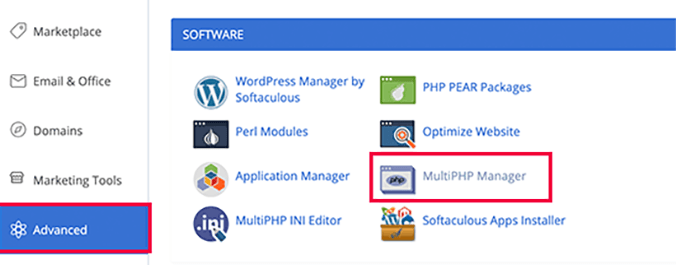
For instance, on Bluehost, you can go to your hosting control panel and click on the Advanced tab in the left column.

Then, you need to click on the MultiPHP Manager app to choose your PHP version.
For more information on this topic, you may want to see our article on updating PHP version for your WordPress website.
8. Turn on a DNS Level Firewall
A DNS-level firewall protects your WooCommerce store against malicious activity. It blocks suspicious requests to your website even before they reach your server.
Hacking attempts, suspicious crawlers, and DDoS attacks can eat up your hosting resources and make your website slow.
A DNS firewall blocks them, which frees up your server resources to do other things.

We recommend using Sucuri. It is the best WordPress security plugin and website firewall.
It also comes with a super-fast CDN to serve your static content.
A CDN is a content delivery network that allows you to serve non-dynamic parts of your website through a global network of servers.
These networks are usually strategically located at different geographic points around the globe. This means your users will load the static files from a server closer to their own location.
For more details, see our guide on why do you need a CDN for your WordPress website.
9. Use an SMTP Service to Send WooCommerce Emails
Your WooCommerce store sends email notifications for account management, order confirmation, and administrative notices.
By default, WordPress uses the PHP mail() function to send emails. This function can be misused by spammers and many hosting companies deliberately limit or block it.
That’s why you need to use an SMTP server to send your WooCommerce emails.
SMTP is the standard protocol for sending emails.
Now your hosting company may provide free business email address that you can use to send emails via SMTP.
However, hosting companies typically host the mail server on the same computer as their web hosting server.
This means sending many emails at once can impact your website. Even when the email is processed, it may end up in spam.
To fix this problem, you’ll need to use an SMTP service provider.
We recommend using SendLayer, which is the best SMTP service provider on the market. They also have a free trial where you can send up to 200 emails.

Alternatives: SMTP.com and Sendinblue
Once you have signed up, you can use WP Mail SMTP to start sending emails via your SMTP service provider.
Having issues with WooCommerce emails? See this tutorial to fix WooCommerce not sending emails issue.
10. Upgrade Conversion Optimization Tools
Conversion optimization is the combination of techniques store owners use to nudge website visitors into making a purchase or signing up.
To do that, they use a bunch of tools to display popups, promote coupons, display targeted offers, and more.
The problem is that some of these tools are often not optimized for speed. They may load too many unnecessary files, prevent page rendering, not display correctly on mobile devices, and basically destroy user experience on your store.
We recommend using conversion optimization software that are fast, optimized for user experience, and work beautifully on mobile devices.
This is where OptinMonster comes in. It is the industry leader among conversion optimization software and allows you to convert website visitors into customers.

It comes with smart popups, slide in widgets, header and footer tools, countdown timers, and other tools to grow your business.
It also includes powerful targeting options that allow you to display your campaigns at the right time to the right users.
Most importantly, your OptinMonster campaigns are highly optimized for speed, performance, and user experience across all screen sizes.
For more tools and tips see our expert tips on recovering abandoned carts in WooCommerce.
11. Optimize WooCommerce Database
WooCommerce uses the same database as your WordPress installation. They both save a lot of data that becomes useless after a while. For instance, old revisions, transients, spam comments, and more will stay in your database for a long time.
Now, this means that your WordPress backup plugin will take longer to prepare a backup. It will also take more time if you have to download or upload it.
Luckily, there are excellent tools to optimize your WordPress database.
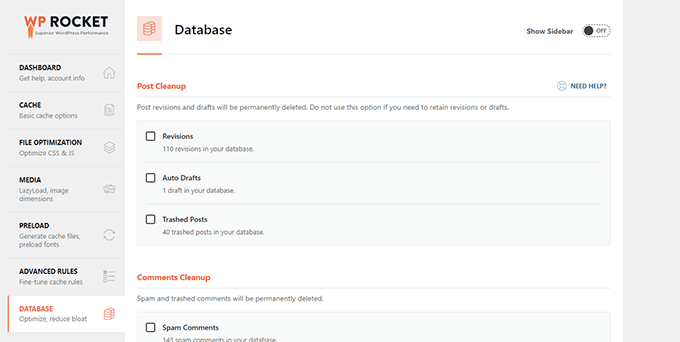
If you are using WP Rocket, then you can go to Settings » WP Rocket page and switch to the Database tab.

From here you can clean up your WordPress database. Simply select the unnecessary items you want to remove and click on the Save Changes and Optimize button.
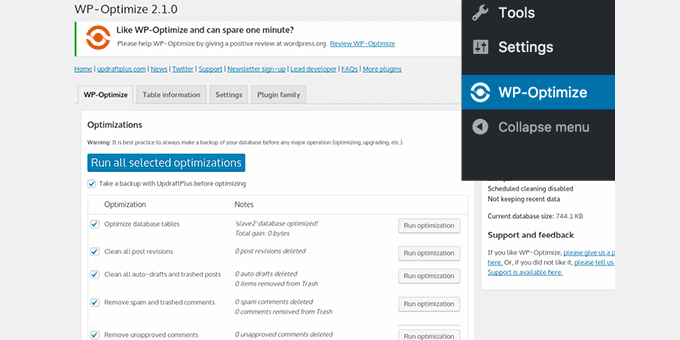
Alternately, you can use WP-Optimize plugin. Simply install and activate the plugin and go to the plugin’s settings page by clicking on WP-Optimize in the admin sidebar.

Select the items you want to delete or optimize and then click on the ‘Run all selected optimizations’ button.
For more details, see our tutorial on how to optimize your WordPress database.
12. Optimize JavaScript and CSS Files
JavaScript and CSS files send individual HTTP requests and increase the time it takes for a page to load. Some of these files may block rendering which means the page will not be displayed until the browser has downloaded those files.
There are multiple ways you can optimize JavaScript and CSS file delivery. We have talked about using CDN and caching already.
More advanced users can minify or combine those files.
Minification removes white spaces from JavaScript and CSS files which reduces their download size.
Combining all your JavaScript and CSS files allows you to serve users all the JavaScript and CSS with one file.
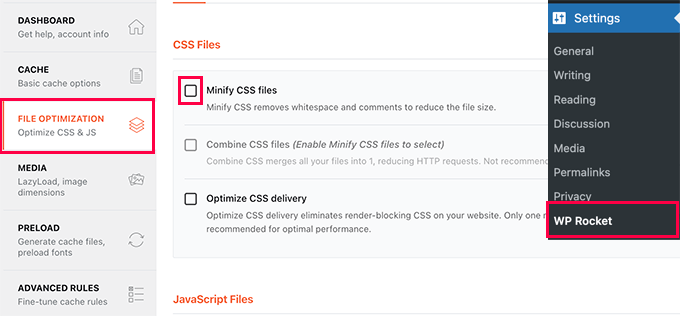
You can do that using the WP Rocket plugin. Simply go to the File Optimization tab and turn on minify and combine options for CSS and JavaScript.

For alternate methods and more details, you may want to check out our tutorial on how to minify CSS and JavaScript in WordPress.
Note: Minifying and combining these files may result in unexpected issues n your website. If it causes issues, then you can simply turn it off.
We hope this article helped you improve WooCommerce speed and boost performance for your online store. You may also want to see our guide on how to track WooCommerce conversions or see these tips for improving your organic click rates in WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Speed up WooCommerce Performance (12 Tips) first appeared on WPBeginner.
