Do you want to add a spin-to-win optin to your WordPress site or online store?
A spin-to-win optin adds gamification to your signup forms. You can use it to share discounts, special offers, and perks as a reward. This kind of optin is proven to increase engagement and sales.
In this tutorial, we’ll show you how to easily add a spin-to-win optin to your WordPress site or WooCommerce store.

What is a Spin-to-Win Optin?
A spin-to-win optin is a signup form or a discount coupon wheel which adds gamification to your WordPress website.
Your users play a game to win discounts, unlock special offers, or access downloads after playing the game.
Case studies have shown that gamified optins get conversion rates as high as 30% or more. The reason for that is quite simple. These gamified optins are fun, interactive, and instantly get users’ attention.

With rewards and coupons, you also encourage users to complete the game they started by using the reward they have earned, like making a purchase using a discount code.
Similarly, you can use spin-to-win options to offer incentives like free shipping and bundle offers for your online store and boost conversions.
That said, let’s see how you can easily add spin-to-win optins in WordPress and WooCommerce.
Adding a Spin-to-Win Optin in WordPress and WooCommerce
The best way to add gamification to your website is by using OptinMonster. It is the best lead generation software on the market.
With OptinMonster, you can grow your email list, get more leads, and convert website visitors into paying customers. Its drag-and-drop campaign builder makes it super easy to create a spin-to-win optin and set up powerful display rules.
First, you will need to visit the OptinMonster website and click the ‘Get OptinMonster Now’ button to sign up for an account.

To create a spin-to-win wheel, you’ll need their ‘Growth’ plan to access the Coupon Wheel Campaigns feature.
After that, you need to install and activate the free OptinMonster plugin on your WordPress website. For more details, see our step-by-step guide on how to install a WordPress plugin.
The plugin connects your WordPress website to the OptinMonster app.
Upon activation, you’ll see the OptinMonster welcome screen. Simply click the ‘Connect Your Existing Account’ button.

Next, a popup window will open where you can connect your WordPress site with the OptinMonster account.
Go ahead and click the ‘Connect to WordPress’ button.

Once you’ve connected OptinMonster with your site, you can also connect it with your WooCommerce account.
For this, you can go to OptinMonster » Settings from your WordPress dashboard.
Under the ‘General’ tab, scroll down to the WooCommerce section and click the ‘Auto Generate Keys + Connect WooCommerce’ button.

WooCommerce will now automatically generate keys and connect to your OptinMonster account. After connecting WordPress and WooCommerce to your OptinMonster account, you’ll need to create a new campaign.
First, head to OptinMonster » Campaigns from your WordPress dashboard and then click the ‘Create Your First Campaign’ button.

Next, you’ll need to select a campaign type and a template for your spin-to-win optin.
For the campaign type, go ahead and select the ‘Gamification’ option.

After that, you can select a campaign template.
OptinMonster offers multiple templates to choose from. Simply hover over one and click the ‘Use Template’ button.

Once you select a campaign, you’ll be asked to provide a name for your template.
Simply enter a name and click the ‘Start Building’ button.

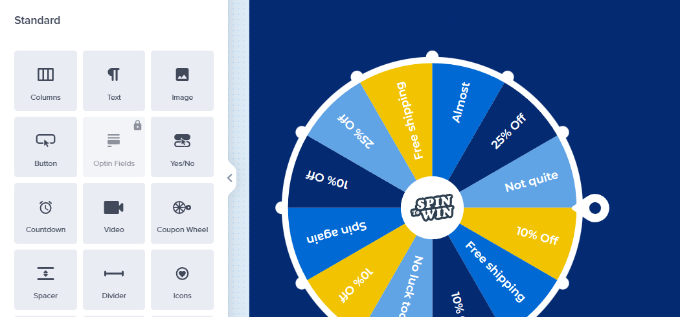
After that, you will see the OptinMonster campaign builder interface.
You can drag and drop different blocks from the menu on your left onto the templates, like buttons, videos, countdown timers, and more.

OptinMonster also lets you change your campaign design, text colors, fonts, spacing, and more. You can simply point and click on any item in the template to edit its appearance.
Next, go ahead and click on the wheel element in the template to see more options. For instance, you can edit the section and wheel colors.
From here, you can click on the ‘Customize Wheel Sections’ button to edit the values for each of the coupon wheel sections.

A popup window will now open with all the sections in your gamification wheel.
This popup allows you to add coupon codes and special offers to the wheel. You can select whether or not each option has a chance of winning.
When you turn an option off or on, the win percentages will be automatically recalculated.

After customizing each section, you can simply close the popup window.
Choose When to Show the Spin to Win Optin
Next, you must select when you want your spin-to-win campaign to be displayed on your website or online store.
OptinMonster gives you powerful targeting and display options that allow you to trigger the spinner anywhere and at any time on your website.
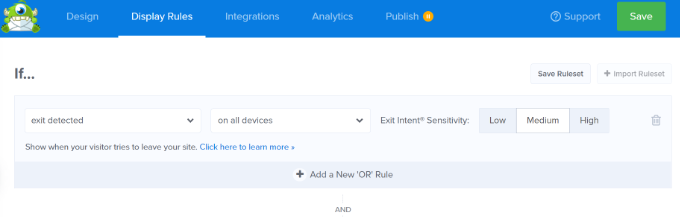
Simply switch to the ‘Display Rules’ tab in the OptinMonster dashboard. From here, you can select different display rulesets for your campaign.
For example, you can use the ‘Exit Intent’ ruleset to launch the spinner campaign when a user is about to leave your website.
You can also configure the sensitivity of the exit intent and change it to low, medium, or high.

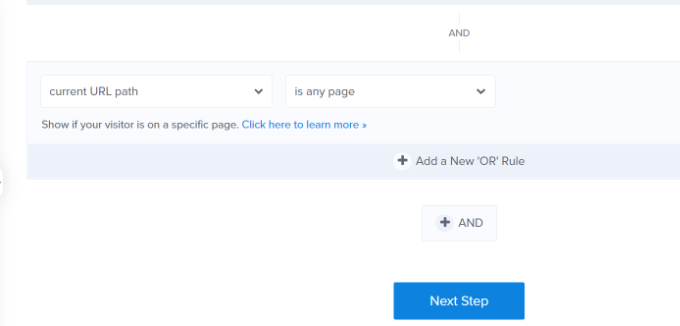
Next, scroll down to combine different rulesets. For example, you can set another rule to launch the campaign only on specific pages.
For this tutorial, we’ll select the ‘current URL path’ from the dropdown menu and then choose the ‘is any page’ option. This way, your spin-to-win optin will appear on all the pages and posts throughout your website.

After adding display rules, click on the ‘Next Step’ button.
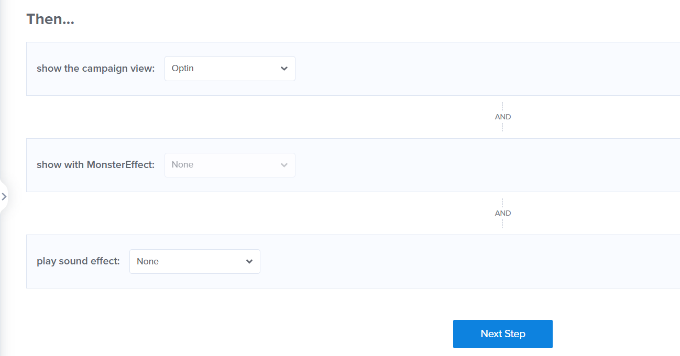
From here, you’ll be asked to select a view. Simply select the ‘Optin’ view and also choose a sound effect for your campaign.
If you don’t want to add a sound effect, then you can keep the default setting to ‘None.’

Go ahead and click on the ‘Next step’ button.
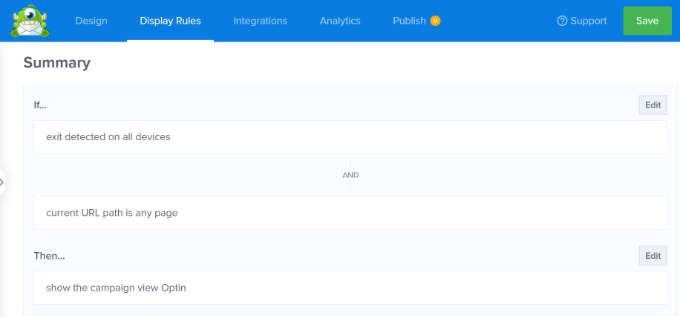
Once you’re done, you’ll see a summary of your display rules. You can now click on the ‘Save’ button at the top to store your changes.

Adding the Spin to Win Wheel to WordPress and WooCommerce
Now that your spin wheel campaign is almost ready, let’s add it to your website.
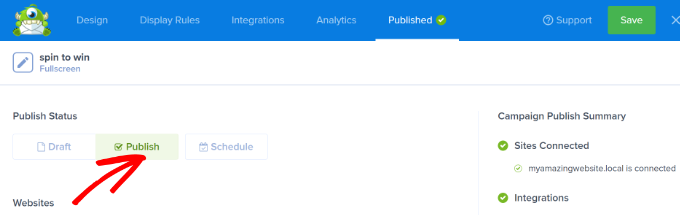
First, you will need to publish your campaign. From the OptinMonster dashboard, switch to the ‘Published’ tab and change the Publish Status to the ‘Publish’ option.

Don’t forget to click the ‘Save’ button to store your changes and close the campaign builder.
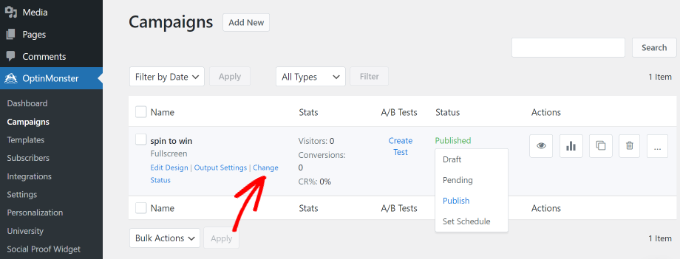
You can now visit OptinMonster » Campaigns from your WordPress dashboard.
You’ll see your recently created spin-to-win wheel campaign along with the ‘Published’ status highlighted in green.
If you don’t, then click on the ‘Change Status’ option under your campaign name and then change the status to ‘Published.’

You can visit your website or WooCommerce store in a new incognito browser window to see a live preview of your campaign.
Based on your display rules, you’ll see the spin-to-win wheel popup on the screen.

We hope this article helped you add a spin-to-win optin to your WordPress website or WooCommerce store. You may also want to see our ultimate guide to boosting WordPress speed and how to choose the best design software.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Spin to Win Optins in WordPress and WooCommerce first appeared on WPBeginner.
