If you visited WPBeginner in the last few weeks, then you probably noticed that we got a new website design. While it has a lot of similarities to the last one, there’s a lot that changed behind the scenes.
As I promised in the newsletter, I want to share the thought process behind our redesign, what we learned, what’s new on the site, and most importantly how you can use some of our learnings to improve your website.

A Little Background
I started WPBeginner in 2009, and like most new creators, I changed our website theme design four times in the first 3 years.
As my business grew, I realized that website redesigns take up a lot of time and resources which could be better spent on fulfilling our core mission:
Help small businesses grow and compete with the big guys through our tools, team, and training.
So I made it a point to dedicate all my focus on our core mission and our business grew tremendously.
The last redesign of WPBeginner was launched in 2016, and we’ve come a long way since then.
Here’s what happened in the last 5 years:
- We created over a thousand free WordPress tutorials on WPBeginner blog and added hundreds of new video tutorials on our YouTube Channel.
- We launched our WPBeginner Engage community on Facebook which is now the largest WordPress facebook group with over 80,000 members (it’s free to join).
- We launched the WPBeginner Growth fund to invest in some of our favorite WordPress plugins including MemberPress, Pretty Links, Formidable Forms, Uncanny Automator, and 6 others.
- We launched two new WordPress plugins, TrustPulse, a WordPress social proof plugin, and RafflePress, a powerful WordPress giveaway and contest plugin.
- We acquired five WordPress growth plugins including the famous AIOSEO (all in one SEO plugin for WordPress), SeedProd (drag & drop WordPress site builder), Smash Balloon (#1 social media feeds plugin), PushEngage (website push notification plugin), and AffiliateWP (affiliate management plugin for WordPress).
- We also acquired five WordPress platform & infrastructure plugins including the famous WP Mail SMTP plugin (to fix email deliverability), SearchWP (powerful WordPress search plugin), Easy Digital Downloads (popular eCommerce plugin for selling digital products), WP Simple Pay (easy plugin for accepting credit card payments), and Sugar Calendar (simple event calendar plugin for WordPress).
Collectively our plugins are now used by over 19 million websites, and 4 of our plugins are in the top 20 WordPress plugins of all time.
While all of those are great accomplishments, we have a new set of challenges that needed to be addressed, so we can continue to improve and serve our mission.
This brings me to WPBeginner v6.
Design Focused on Content Discoverability
WPBeginner started out as a simple tutorial blog, but it has really become the Wikipedia for WordPress.
Our users repeatedly told us that when they wanted to find an answer to their WordPress problems, they simply Google the keyword and add WPBeginner at the end to find the best solution.

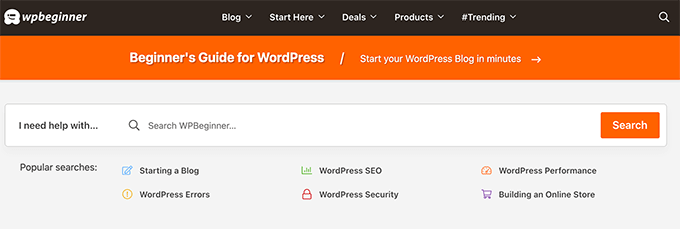
To help our readers quickly find the answer to their WordPress questions, we made the Search feature a big focus on our new homepage.
Whether you’re a returning visitor coming to search our content library, or a new reader just getting started with WordPress, the homepage of WPBeginner now makes it easy for you to find what you’re looking for.

You will also notice a similar search widget in our sidebar on all single post pages as well as on our website header when you click the search icon.

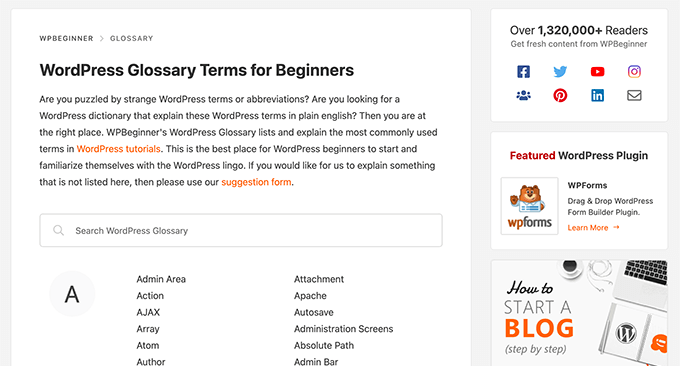
One of the reasons why WPBeginner has become the largest WordPress resource site for non-techy users is because we explain complex WordPress topics in plain English, step-by-step.
In the new design, we have added live search feature to our WordPress glossary section, so you can easily familiarize yourself with common WordPress lingo. This is basically like a dictionary for WordPress terms.

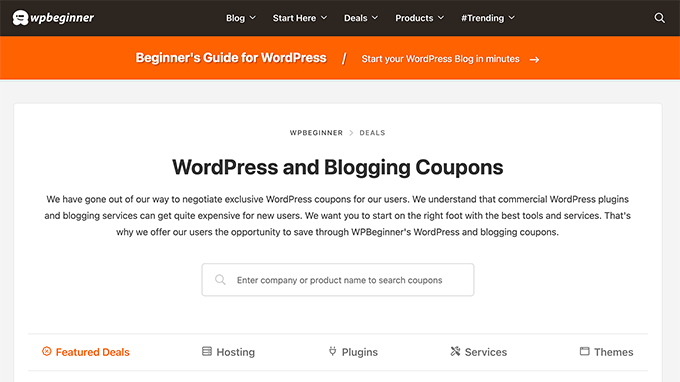
As a WPBeginner user, you get exclusive access to the best WordPress discounts on popular plugins, premium themes, hosting, and other marketing tools.
Our team truly has done a great job negotiating the best deals for you, and this section has grown quite a bit to have over 100+ coupons and deals.
Due to popular user request, we have also added Live Search on our Deals section, so you can quickly find the best deal on your favorite WordPress products.

As we go into 2022, a big priority for us is content discoverability.
This helps us deliver the best user experience, increases time on site, boost pageviews, and reduce our overall bounce rate.
I believe that in 2022, user experience optimization (UXO) is going to play a critical role in SEO.
If you want to beat your competitors and get a competitive advantage, I strongly recommend paying attention to UXO.
I’ll be sharing tips through out this article on how you can implement similar features on your site like we did in our new theme.
How to Improve WordPress Search
The default WordPress search feature isn’t very powerful, so if you want to customize the ranking algorithm and control what shows up for each search, I recommend using the SearchWP plugin.
Alternatively, you can also use Google custom site search which uses the Google algorithm, but the downside is that Google will display ads on your search pages which doesn’t look very good.
If you’re looking to add live search on your site like we have done on the Deals section or Glossary, then follow this tutorial on how to add AJAX live search in WordPress.
Other WordPress search tutorials that you might find helpful are how to create a custom WordPress search form, and how to add a search bar in WordPress menu.
New WordPress Mega Menu
Going along the theme of content discoverability, we upgraded our old WordPress dropdown menus into new multi-column Mega Menus.

This allows our new users to quickly and easily find our very best content.
It also allows us to better highlight our new products, the free business tools that we’ve building, and more.
How to Add a Mega Menu in WordPress
Although we’ve built a custom solution for WPBeginner, you can follow this tutorial on how to add a mega menu in WordPress to better highlight your top pages.
The WordPress Block Editor (Finally)
In 2019, WordPress introduced the super powerful block editor (aka Gutenberg) for creating content.
I immediately started using it on my personal blog, but since WPBeginner was using a legacy theme with a lot of custom coded features, the switch wasn’t as easy.
So for the last two years, we were stuck using the Classic Editor on WPBeginner site while all of our newer websites got the latest and greatest features of the WordPress block editor.
Finally with our new theme, we can now use all the awesome features of the WordPress block editor.
For example, now I can add a really cool “Did You Know” block without writing any code:
WPBeginner – Fun Fact:
Our team has now grown to over 200+ people across 39 different countries. We’re hiring for full-time remote positions. If you’re interested, check out our Careers page.
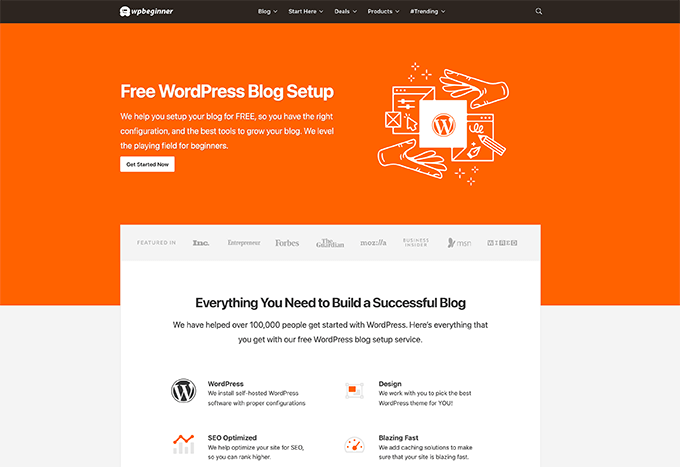
We also completely redesigned several of our landing pages using the WordPress block editor.
For example, check out our new free WordPress blog setup landing page.

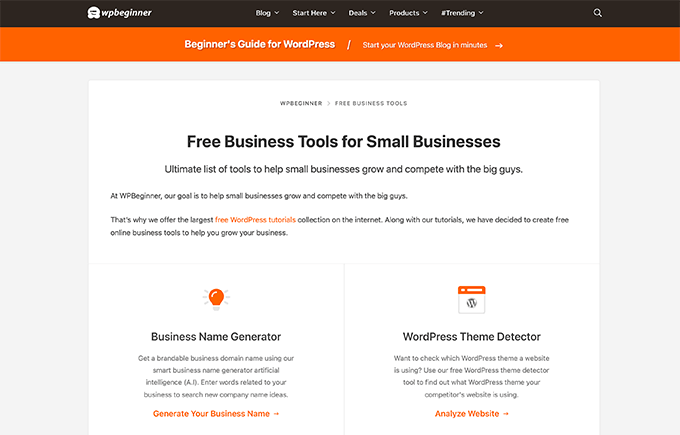
We also redesigned our free business tools using the block editor to highlight some of the recent free tools that we have built.

We will still be using SeedProd for creating completely custom landing pages when needed because it’s a proper drag & drop WordPress page builder.
While it was fun learning how to use Gutenberg to create a custom landing pages, it still requires A LOT of coding to be done for the setup before marketing teams can create a custom landing page.
Whereas when you’re using a page builder plugin, marketing teams can quickly create custom landing pages, funnel layouts, etc without any help from the dev team.
WordPress core team is working hard on the full-site editing features, but it still needs a lot of work before it can compete with the powerful features that you get with page builders like SeedProd, Divi, or Beaver Builder.
With that said, the block editor is pretty darn awesome, and there are plenty of WordPress block plugins that you can use to create cool design elements to enhance your content.
Here’s another cool block that our new theme has for highlighting featured plugins:
SeedProd is the most beginner-friendly drag & drop page builder for WordPress. It comes with over 150+ pre-made templates, and their theme builder feature allows you to build completely custom WordPress themes (without any code). Try SeedProd Today »
In the coming blog posts, I’m sure you’ll see more content design blocks that we have to further enhance our content readability.
Switching from Yoast to AIOSEO
For the longest time, WPBeginner site was using a very old & customized version of the Yoast SEO plugin (v 2.3.5).
To put in perspective, they’re on version 17 right now.
I didn’t want to update Yoast because their team had removed some essential features that I thought were important for SEO.
I also felt that the overall WordPress SEO space had stopped innovating.
So beginning of 2020, we acquired AIOSEO, the original all-in-one SEO plugin, and I had my team completely revamp it.

I’m super proud of the work our team has done, and it has all the SEO features you need to get a competitive advantage.
Like the block editor, our newer websites started switching to AIOSEO and started to see their rankings improve, so I was eager to start using it on WPBeginner.
Now, we’re using the latest and greatest of SEO features from All in One SEO.
We now have features like video sitemap to help boost our content rankings with videos, RSS sitemap to help our content indexed faster, advanced SEO modules to have more fine-tune control over our site SEO, and tons more.
I truly believe it’s the best SEO plugin in the market, and most importantly it’s priced fairly for small businesses and agencies.
I plan to do a full write up in the coming weeks about why we switched with a detailed feature breakdown, but in the meantime, you can try the free version of All in One SEO, or check out the Pro version that has all the powerful features that I’m using on WPBeginner.
WordPress Speed Improvements
Numerous studies have shown that faster websites improve user experience, increase time on site, and overall conversions.
This is also why Google made website speed a SEO ranking factor.
Now if you’ve been following the site for a while, then you know that I’m obsessed with performance optimization.
WPBeginner site was already pretty fast thanks to our amazing WordPress hosting partner SiteGround. They offer a highly optimized WordPress hosting solution built on top of the Google cloud platform.
And of course we were following the WordPress speed best practices, but with our new theme design, we made several notable speed improvements.
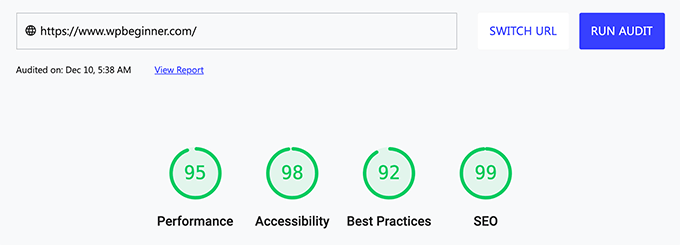
Here’s our Google Page Speed results:

Here’s the result of the homepage from GTMetrix and Pingdom:

And we got this result despite adding new sections, more content to the homepage, wider images, etc.
And before you ask, the WPBeginner site has 68 active plugins currently.
So you might be wondering how did I manage to add more content on the site while reducing the page size and making everything faster?
Well, I removed things that I felt we no longer needed, and these are somethings that I really want more website owners to consider doing as well.
Not only will this help speed up your site which helps SEO rankings, but it will reduce your overall bandwidth consumption, reduce costs, and improve your website’s carbon footprint.
Disabling Gravatar from WordPress Comments
WordPress comes with a built-in 3rd party service called Gravatar short for Globally Recognized Avatars.
This allows you to see a user’s profile photo or avatar when they leave a comment on your WordPress site.
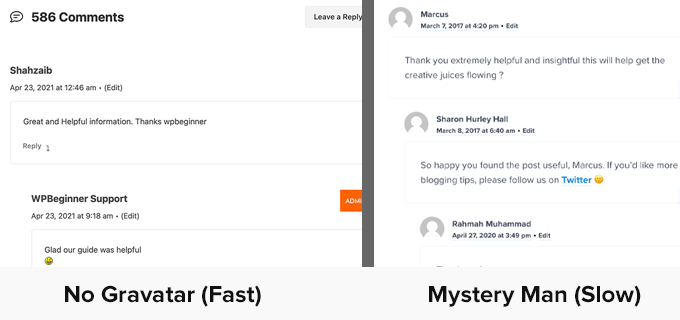
The challenge is that it requires your website visitors to setup a Gravatar account which most users don’t. So instead your website just loads the gray mystery man avatar which doesn’t look good.

Now let’s say that you have a popular blog post with 50 comments where only 10% of the users have a Gravatar image and 90% don’t. Well, that’s 50 additional images that your page is loading that really don’t add significant value to the content.
That’s why a lot of popular blogs have started to disable Gravatar, and we’re doing the same on WPBeginner.
This simple change has drastically improved our page load times and site speed score.
Removing 3rd Party Custom Fonts
I will be honest, I never thought twice about custom fonts in the past.
It was something that just felt normal and made the site look good from a typography point of view at least if you’re lucky enough to have a fast internet.
In the old WPBeginner theme, we used a custom Adobe font called Proxima Nova, a popular icon font called FontAwesome, and our OptinMonster popups were using the Source Sans Pro from Google fonts.
When I visited the site from a remote location with poor internet quality, I truly realized how big of a performance impact these fonts have on the user experience.
In our new design, I wanted to solve this problem, so we can make it easy for students and business owners in developing countries to access WPBeginner, learn WordPress, and grow their online presence.
The new WPBeginner v6 theme uses the default System Fonts which have come a long way. They look great across all devices, and of course it’s super fast.
No flash of unstyled text (FOUT), no cumulative layout shift (CLS), and significantly reduced blocking time.
If you login to the WordPress dashboard or use Github, then you’ll notice that our fonts are similar because both of these platforms made the switch to system fonts earlier.
While removing custom fonts may not be a viable solution for all business websites, it’s definitely something I believe both designers & developers should be mindful about when it comes to speed.
Some best practices that can help:
- Instead of using two separate fonts for heading vs content, consider using the same font for both.
- Instead of using multiple different font weights and styles such as thin, regular, semibold, bold, extra bold, black, and then italics version of all these, consider reducing the font weights to only two: regular and bold.
- Instead of loading the entire FontAwesome or another icon font library, consider adding direct SVGs of the icons that you need.
Disabling Custom Fonts in OptinMonster
Once the theme was designed and coded, I still had to solve one more problem with fonts.
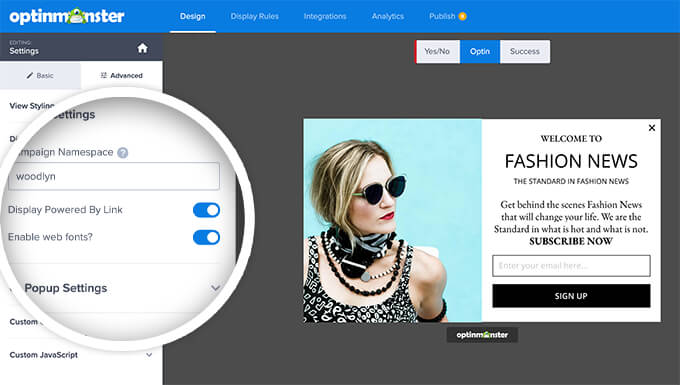
My website popups and email subscription forms use OptinMonster, and they were still loading Google fonts.
Now disabling OptinMonster wasn’t an option since it helps me get more email subscribers and boost our website conversions.
Luckily, it’s one of my companies, so I asked the development team for a solution to disable Google fonts.
Turned out, I wasn’t the first one who requested this feature, and OptinMonster already had an API solution that allows for not only disabling Google fonts, but also loading any custom web font that you want.
I’m fairly tech savvy and can implement the small snippet the team shared in the documentation, but I know many of our customers aren’t.
So now our team has actually built this feature inside the campaign builder (no coding needed).

But if you’re comfortable with code and don’t want to manually toggle this setting off for each campaign, you can just follow the hack that I’m using.
First add the following JS snippet to disable OptinMonster from loading any web fonts on your site:
<script type="text/javascript">
document.addEventListener('om.Scripts.init', function(event) {
event.detail.Scripts.enabled.fonts= false;
});
</script>
Next, add the following CSS in your style.css file:
html .Campaign * { font-family: "Proxima Nova", Helvetica, "Helvetica Neue", Arial, sans-serif !important; }
Of course don’t forget to change the fonts to match your website fonts. This will basically apply the font-family above to all OptinMonster campaigns that load on your site.
Switched from W3 Total Cache to WP Rocket
For the longest time, I was running a highly customized configuration of W3 Total Cache plugin on WPBeginner.
While it got the job done, it was no match for WP Rocket which we have been using on all our product sites.
So with this redesign, I finally switched to WP Rocket which comes with A LOT of great website speed features most notably a reliable cache pre-loading and file minification.
This plugin is crucial if you want to improve your website speed.
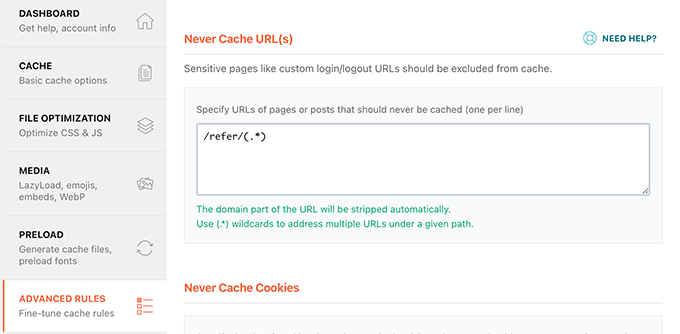
Just a quick note if you’re using ThirstyAffiliates or Pretty Links to manage your affiliate links, then make sure that you exclude them from being cached.
Simply go to the Advanced Rules tab and add your affiliate slug under the Never Cache URLs setting.

If you don’t do this and you have cache pre-load enabled, then WP Rocket will attempt to cache your affiliate links since they look like internal links.
This can artificially inflate your click counts and impact your affiliate metrics.
I have asked the WP Rocket team to see if they can automatically detect popular affiliate plugins and pre-fill the excluded URL tag to make it more beginner friendly, and I hope they implement the suggestion.
What’s Coming Next?
I have big plans for 2022 that’s why I wanted to get the new site design live before the end of this year.
We’re planning to launch a whole new section on WPBeginner that a lot of you have been asking about for the last 2 years.
It’s coming soon, and I hope to launch it by beginning of Q2 2022.
I’m also planning to experiment more with in the new block editor to create a better overall reading experience for you.
Other than that, keep an eye out on our YouTube channel as we’re going to be doing some really cool things there in 2022.
As always, I want to thank you all for your continued support and feedback over the years.
Yours Truly,
Syed Balkhi
Founder of WPBeginner
The post WPBeginner v6 – Behind the Scenes of Our New Site Design first appeared on WPBeginner.

