Do you want to add a search form to a WordPress post?
Adding a search form to your post or page content is a good way to encourage your visitors to find more content and stay on your website longer.
In this article, we’ll show you how to add a search form in your posts and pages using a WordPress search shortcode.

Why Add a Search Form to Your Posts and Pages?
If a visitor has enjoyed reading a post on your WordPress blog, then they will likely want to read more. Offering a search form in the post will help them find more of your content that they are interested in.
When you make it easy for users to spend more time on your website, you can increase your pageviews and reduce your bounce rate.
Your visitors are also more likely to join your email list, leave a comment, make a purchase, and follow you on social media.
In this tutorial, we’ll show you how to add the standard WordPress search form to your posts. If you want to add a custom search form, then see our step by step guide on how to create a custom WordPress search form.
We’ll show you two methods to add a search form to your posts, and the first is the simplest. Use the links below to jump to the method you’d like to use.
Method 1: Adding a Search Form with a Plugin
The easiest way to add a search form to your posts is by using the SearchWP plugin. It’s the best search plugin for WordPress used by over 30,000 sites.
Setting Up SearchWP
The first thing you need to do is install and activate the plugin. For more details, see our step by step guide on how to install a WordPress plugin.
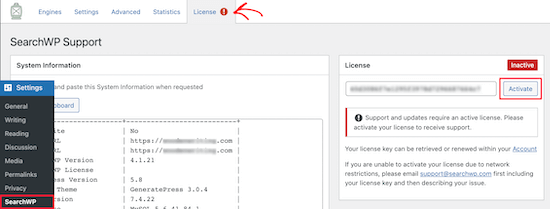
Upon activation, you need to visit the Settings » SearchWP page and then click on the ‘License’ menu option.

You then need to enter your license key in the License box. You can find this information in your account on the SearchWP website. After that, you should click the Activate button.
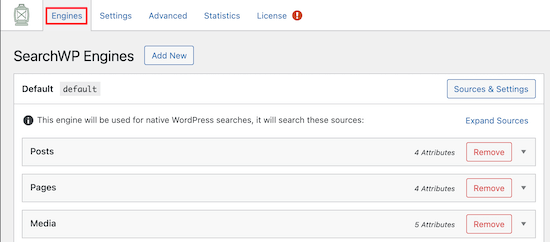
Next, you need to click on the Engines menu option. This brings you to a screen where you can choose your search engine settings.

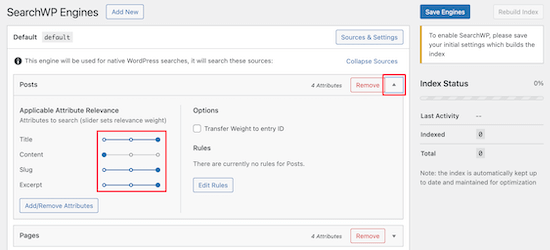
Here you need to create a site-wide search engine. You can adjust your search engine settings by clicking on the Posts, Pages and Media drop downs.
The Attribute Relevance sliders in each section adjust how the search engines value and rank content. For example, if you want to value the post title higher than the content, then you can adjust the sliders accordingly.

After you’ve finished adjusting the settings, make sure to click the ‘Save Engines’ button to save the default search engine.
Adding a Search Form to a Post
Now you need to download the SearchWP shortcodes extension to easily add your new custom post search form to WordPress.
You’ll need to visit the SearchWP Shortcodes Extension website and then click the ‘Download available with active license’ button.

After that, you need to install and activate the extension the same way you installed the plugin above. Now you can add a search form in your posts.
Simply edit the post and place your cursor where you want to add the search form. After that, click the plus ‘Add Block’ icon to bring up the blocks menu.

Next, type ‘html’ into the search box. Then, select the ‘Custom HTML’ block.
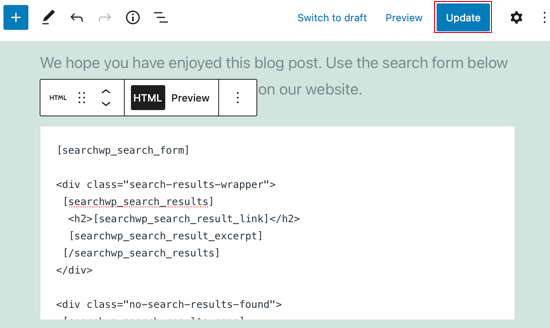
Once you’ve added the new block, you can add the following shortcodes and HTML to your page. If you need more help, then see our guide on how to add a shortcode in WordPress.
[searchwp_search_form] <div class="search-results-wrapper"> [searchwp_search_results] <h2>[searchwp_search_result_link]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous"] [searchwp_search_results_pagination direction="next" link_text="Next"] </div>
This code will add a search form to the post, create a section to display the search results, show a no results message if necessary, and add pagination if the results go into multiple pages.
Make sure you click Publish or Update to save your post and make it live.

To see the search form in action, simply view the post on your WordPress website. This is how it looks on our demo site running the Twenty Twenty-One theme.

For more tips on customizing your search, see our guide on how to improve WordPress search with SearchWP.
Method 2: Adding a Search Form Using Code
You can also add a search form to your WordPress posts by use of a code snippet. This method is not recommended for beginners, so if you’re not familiar with code, then you should use Method 1 instead.
In this method you will have to edit your theme’s functions.php file.
If you have not edited the functions.php file before, then take a look at our beginner’s guide on pasting snippets from the web into WordPress.
All you have to do is open your theme’s functions.php file or a site-specific plugin and paste the following code:
add_shortcode('wpbsearch', 'get_search_form');
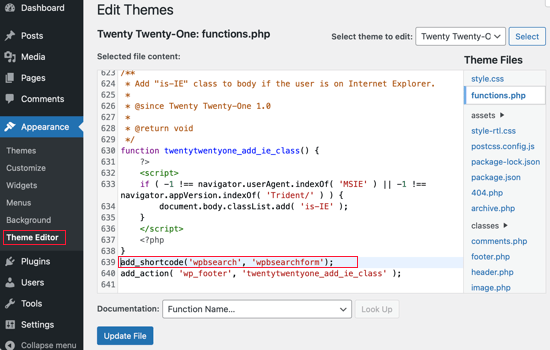
Here is how it looks on our demo website when using the WordPress Theme Editor to add the snippet to the Twenty Twenty-One theme’s functions.php file.

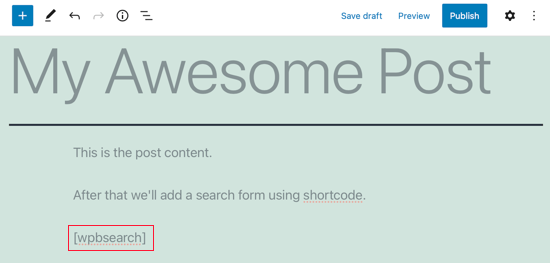
After that, you simply add the shortcode [wpbsearch] to the post or page where you would like the search form to appear.

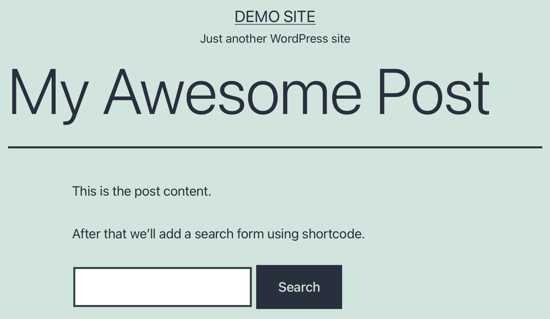
This will display the default search form. To see the search form, simply view the post on your WordPress website.

If you would like to display a custom search form, then you should use this code instead.
function wpbsearchform( $form ) {
$form = '<form role="search" method="get" id="searchform" action="' . home_url( '/' ) . '" >
<div><label class="screen-reader-text" for="s">' . __('Search for:') . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />
</div>
</form>';
return $form;
}
add_shortcode('wpbsearch', 'wpbsearchform');
Feel free to modify the code to customize the search form as you would like.
We hope this tutorial helped you learn how to add a search for in your post with a WordPress search shortcode.
You may also want to learn how to create a free business email address, or check out our list of reasons why you should use WordPress for your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a Search Form in a WordPress Post With a Shortcode first appeared on WPBeginner.
