Do you need to create a custom search form for your WordPress website?
Search is how most users will find content on your site. If they can’t easily find what they are looking for, then they may move on to another website.
In this article, we’ll show you how to improve your website search by creating a custom WordPress search form, step by step.

Why Create a Custom Search Form for WordPress?
The default WordPress search feature is quite limited and doesn’t always find the most relevant content.
As you add more content to your site, you’ll need better ways to help your website visitors easily find the content on your site.
This becomes even more important if you’re running an online store or a membership site where you want users to find the right product or course.
You may also want to customize the search algorithm to show specific content higher than others, or customize the appearance of your search form.
That being said, let’s take a look at how to customize the WordPress search form and results page. We’ll cover two methods which you can choose using the links below:
How to Customize WordPress Search Form and Results
SearchWP is the best custom search plugins for WordPress. It’s easy to use, gives you complete control over your search results, and is more accurate than the default WordPress search.
The first step is to install the SearchWP plugin. For more details, see our step by step guide on how to install a WordPress plugin.
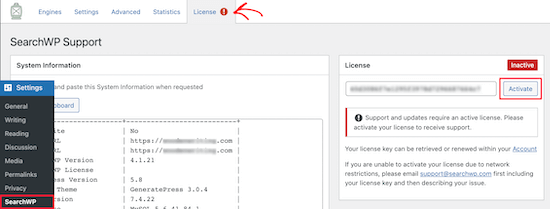
Upon activation, you need to visit the Settings » SearchWP page and then click on the ‘License’ menu option.

Then, enter your license key in the ‘License’ box and click the ‘Activate’ button. You can find this information in your account on the SearchWP website.
Customizing the Search Engine
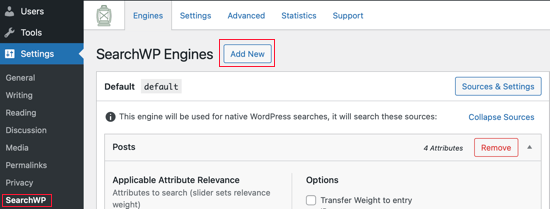
Once you’ve done that, you need to click on the ‘Engines’ menu option. Once there, you should click the ‘Add New’ button to create a new search engine.

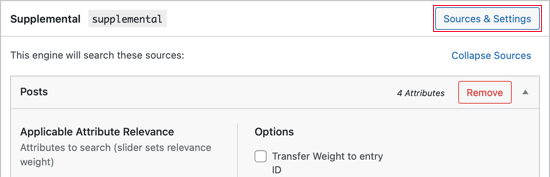
This will create a new search engine called ‘supplemental’. To change the name you need to click the ‘Sources & Settings’ button.

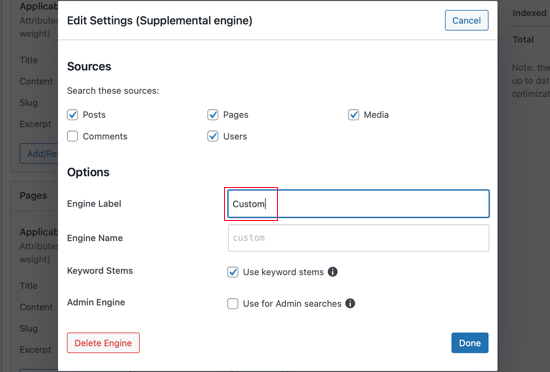
This takes you to a page that also allows you to choose whether to search posts, pages, media files, comments, and users. We’ll leave the default settings as they are.
We’ll change the search engine’s name to ‘Custom’. Go ahead and type that into the ‘Engine Label’ field.

Notice that the ‘Keyword Stems’ option has been selected for you. This will disregard word endings when your users make a search so that the most relevant search results will be displayed.
Make sure you click the ‘Done’ button when you’re finished.
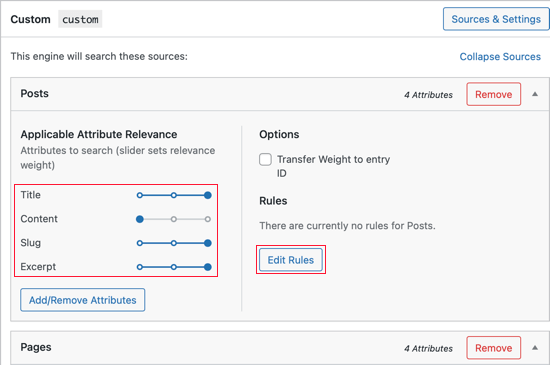
The settings page for the search engine contains sections for Posts, Pages, Media, and Users. In each section, you can give priority to different post attributes, or include only certain categories or tags in your search results.
You can do this by adjusting the ‘Attribute Relevance’ sliders.
These change how the search engines value and rank content. For example, if you want to value the post title higher than the content, then you can adjust the slider accordingly.
You should work through each section and make any adjustments to the sliders that you like.

You can also create rules for each section that determine whether certain content is included or excluded from the search results.
For example, you could allow your visitors to easily search for content about the same topic as they were just reading about. Or in an online store, you might help your customers to quickly find other products in the same category.
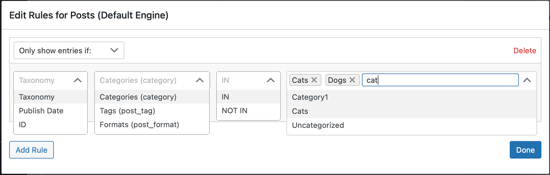
Go ahead and click the ‘Edit Rules’ button in the Posts section.
You’ll notice that you can create rules about the post’s categories, tags and format, the publish date, and the post ID.

You might want to let your visitors search specific website categories. For instance, you can add a category search feature to your archive pages to help your visitors quickly find what they’re looking for.
To learn how to do that, refer to Method 1 in our step by step guide on how to search by category in WordPress.
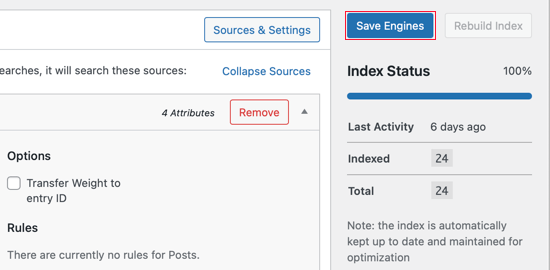
Once you’re done customizing your default search engine settings, make sure to click the ‘Save Engines’ button at the top of the page to create your custom search engine.

Adding the Search Form with Shortcode
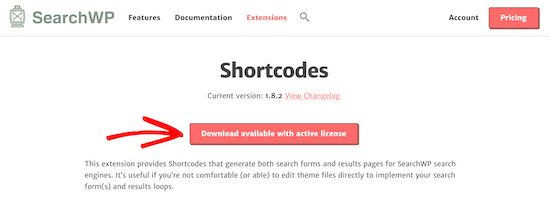
The SearchWP Shortcodes Extension simplifies the job of adding your new custom post search form to your WordPress site.
Simply visit the SearchWP Shortcodes Extension website and then click the ‘Download available with active license’ button.

After that, you need to install and activate the extension the same way you installed the plugin above.
Now you can add a custom search form to your posts, pages, and widgets using shortcodes. If you haven’t used shortcodes before, then you can learn more in our beginner’s guide on how to add a shortcode in WordPress.
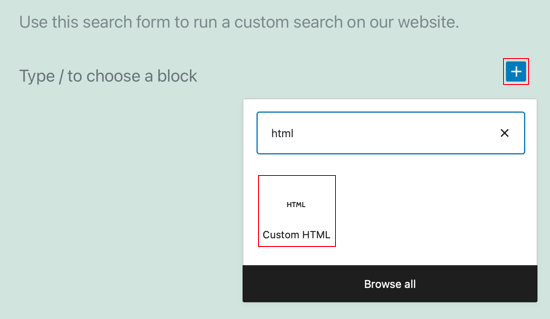
Simply edit a post and place your cursor where you want to add the search form. After that, click the plus ‘+‘ Add Block icon to bring up the blocks menu.

Next, type ‘html’ into the search box and then click on the ‘Custom HTML’ block to add it to the post.
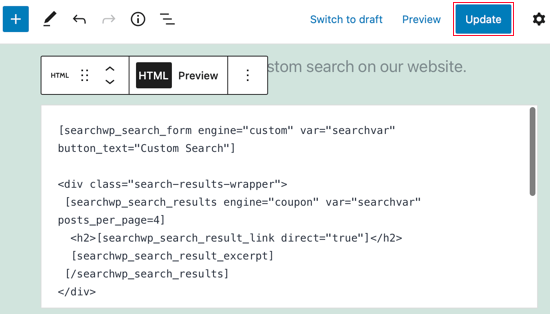
Once you’ve added the new block, you should paste the following shortcodes and HTML into it.
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
This code will add your custom search form to the post, create a section to display the search results, show a no results message if necessary, and add pagination if the results go into multiple pages.
If you gave your search engine a different name, then you’ll need to change engine=“custom” to your own engine name in four places.
You might also choose to change the text on the search button to something more descriptive by editing button_text=“Custom Search”. The rest of the code can stay the same.
Make sure you click Publish or Update to save your post and make it live.

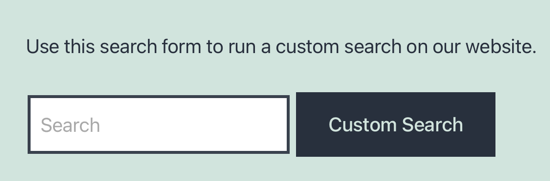
To see the search form in action, simply view the post on your WordPress website. This is how it looks on our demo site running the Twenty Twenty-One theme.

Adding Live Ajax Search
Live Ajax search improves your search form by automatically providing drop down search results as the user types their query.

The easiest way to add Ajax live search to WordPress is the free SearchWP Live Ajax Lite Search plugin, since it enables live search automatically.
For step by step instructions on how to install it, see our guide on how to add live Ajax search to your WordPress site.
Using Advanced Settings for SearchWP
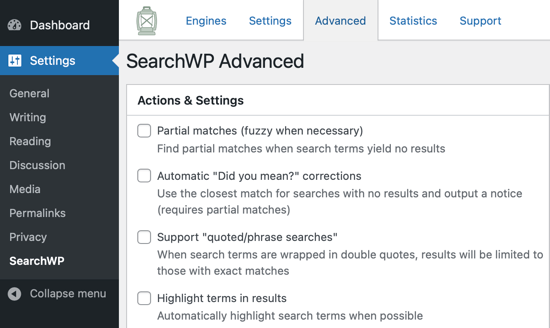
Now you should navigate to Settings » SearchWP and click on the Advanced tab. On this page, you can enable some settings that will make it easier for your users to find what they are looking for.

Check any of these options that you would like:
- Partial matches will also display results that don’t quite match the term that is being searched for.
- Automatic “Did you mean?” corrections will suggest a slightly different search term that will match more posts on your website.
- Support “quoted/phrase searches” will allow your users to use quotes when searching for exact phrases.
- Highlight terms in results will make it easier for your visitors to find what they are looking for in the search results.
Styling the Search Form and Results Page
Your WordPress theme controls the appearance of your website, including the search form and search results page. They store the formatting rules for all elements of your WordPress site in a CSS stylesheet.
You can add your own custom CSS to override your theme’s style rules.
If you haven’t done this before, then see our article on how to add custom CSS in WordPress for beginners.
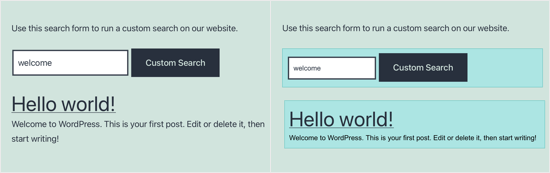
For example, here is some custom CSS that will work with most themes. The first section changes the style of the search form and the second section customizes the search results.
.searchform {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#ffffff;
border:1px solid #61c3c0;
padding:10px;
height:90px;
width:600px;
}
.search-results {
font-family:arial;
font-size:16px;
background:#ace5e3;
color:#000000;
border:1px solid #61c3c0;
padding:10px;
width:600px;
}
You can change the formatting in the code to suit your own site. You can also delete any lines that you don’t wish to modify. For example, if you don’t want to change the search form’s height and width, then simply delete those lines.
Here are screenshots of our demo website before and after adding the custom CSS.

Measuring Search Results and Improving Conversions
Once you have set up, your custom WordPress search form, the next step is to measure the results.
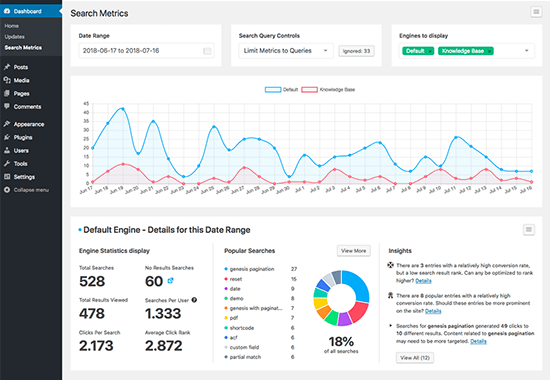
SearchWP comes with a search metrics extension that shows you exactly how your website search is performing.

You can also use the search metrics to automatically improve the search results by promoting results that get more clicks to the top.
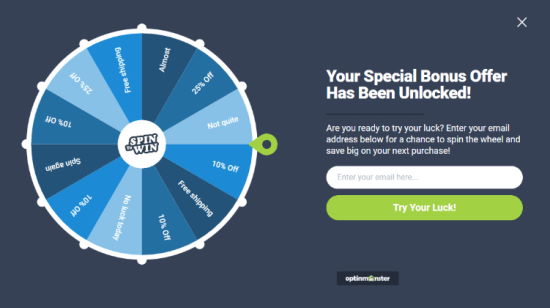
Ecommerce websites also implement exit-intent popups and gamified spin a wheel campaigns to engage users on search pages, so they can convert into email subscribers and then customers shortly after.

We hope this tutorial helped you learn how to create a custom WordPress search form. You may also want to see our expert pick of the best business phone services for small business, and our comparison of the best domain registrars.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Custom WordPress Search Form (Step by Step) appeared first on WPBeginner.
