Do you want to create a full width page in WordPress, so you can stretch your content across the screen?
Most WordPress themes already come with a built-in full-width page template that you can use. However if your theme doesn’t have one, then it’s easy to add it.
In this article, we will show you how to easily create a full width page in WordPress and even create fully custom page layouts without any code.

Method 1. Use Your Theme’s Full Width Template
If your theme already comes with a full width page template, then it’s best to simply use that. Almost all good WordPress themes do.
Even the best free WordPress themes often come with a full width template, so there’s a good chance you already have one.
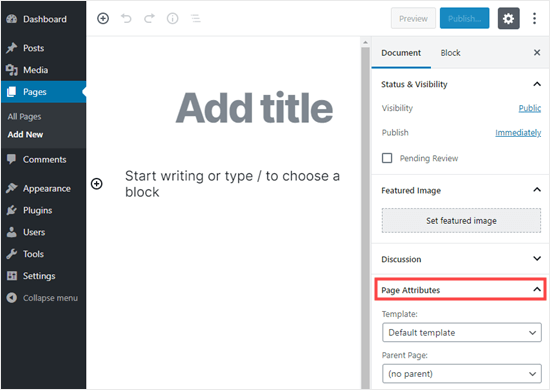
First, you need to edit a page or create a new one by going to Pages » Add New in your WordPress dashboard.
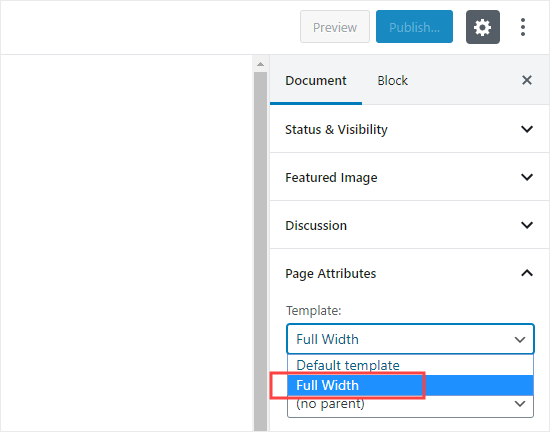
In the right hand ‘Document’ pane of the content editor, you need to expand the ‘Page Attributes’ section by clicking the downward arrow next to it. You should then see a ‘Template’ dropdown.

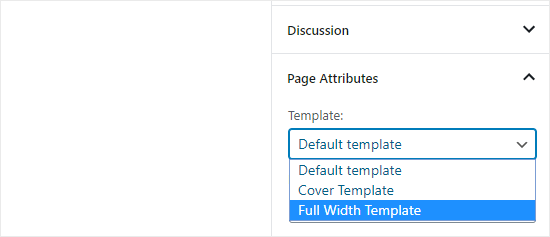
If you have a full width template for your theme, it will be listed here. It should be called something like ‘Full Width Template’:

The options you see here will differ depending on your theme. Don’t worry if your theme doesn’t have a full width page template.
You can easily add one using the methods below.
Method 2. Create Full Width Page Template Using a Plugin
This method is easiest and works with all WordPress themes and page builder plugins.
First, you need to install and activate the Fullwidth Templates plugin. If you’re not sure how to do that, check out our beginner’s guide to installing a WordPress plugin.
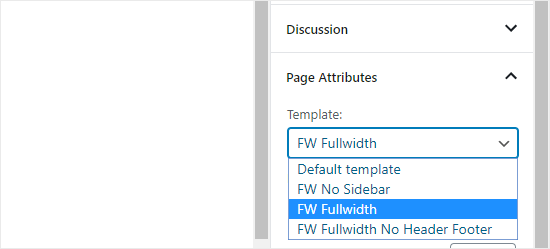
The Fullwidth Templates plugin will add three new options to your page templates:

These options are:
- FW No Sidebar: removes the sidebar from your page, but leaves everything else intact
- FW Fullwidth: removes the sidebar, title, and comments, and stretches the layout to full width
- FW Fullwidth No Header Footer: removes everything that FW Fullwidth does, plus the header and footer
If you’re going to simply use the built-in WordPress editor, “FW No Sidebar” will likely be the best choice.
While this plugin lets you create full-width page template, you’ve limited customization options.
If you want to customize your full-width template without any code, then you need to use a page builder.
Method 3: Design a Full Width Page in WordPress using a Page Builder Plugin
If your theme doesn’t have a full width template, then this is the easiest way to create and customize a full-width template.
It allows you to easily edit your full width page and create different page layouts for your website with a drag & drop interface.
For this method, you will need a WordPress page builder plugin. In this tutorial, we’ll be using Beaver Builder. It is one of the best drag and drop page builder plugins, and it allows you to easily create page layouts without writing any code.
First, install and activate the Beaver Builder plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Once you’ve activated it, either edit an existing page or create a new one.
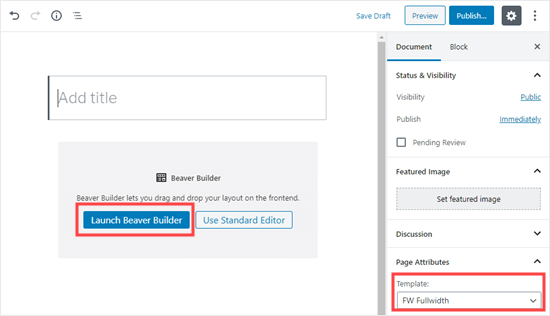
In the ‘Document’ pane on the right-hand side of your screen, go to ‘Page Attributes’ and select a full width template from the dropdown.
Next, click the ‘Launch Beaver Builder’ button in the center of your screen.

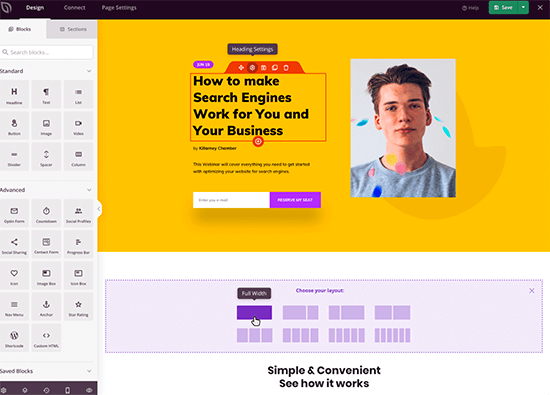
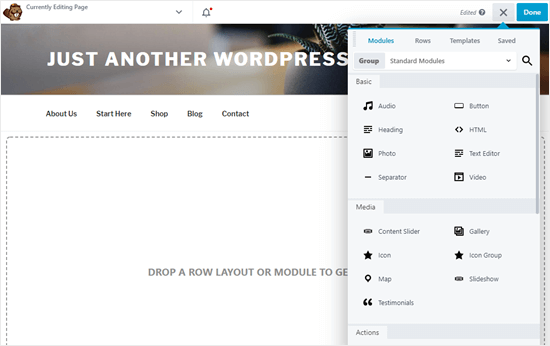
Now, use Beaver Builder’s drag and drop interface to create your page.

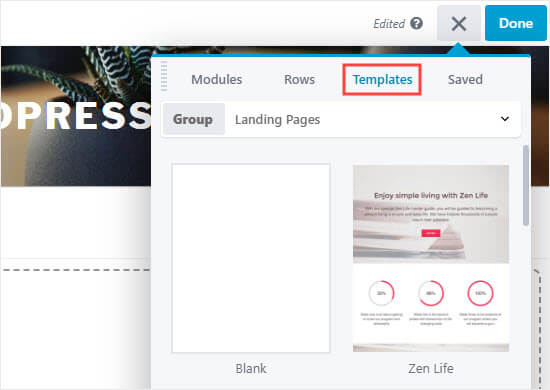
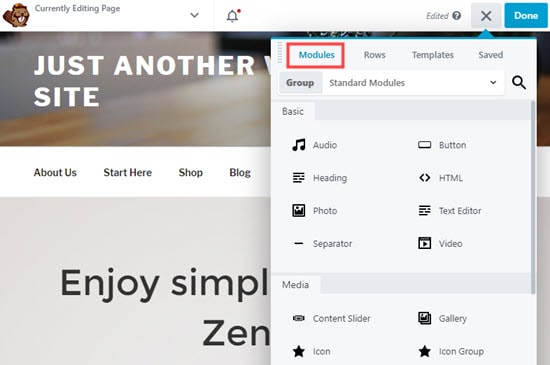
A good way to begin is by clicking on Templates tab at the top. Select one of the pre-made templates to use as the basis for your full width page.

Click on a template to select it and the page builder will load it. You can then edit any of the elements, such as images, that you want to change.
Beaver Builder layouts are built with rows and modules. Each row can have multiple columns and inside each row you can add content modules and widgets.
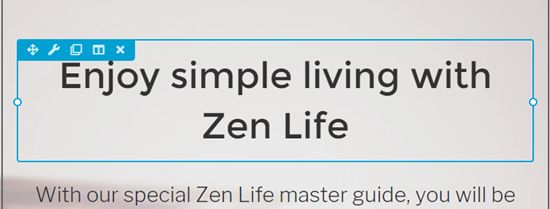
To edit a row or a module in the layout, you just need to click on it. In this case, we’re editing the Heading module:

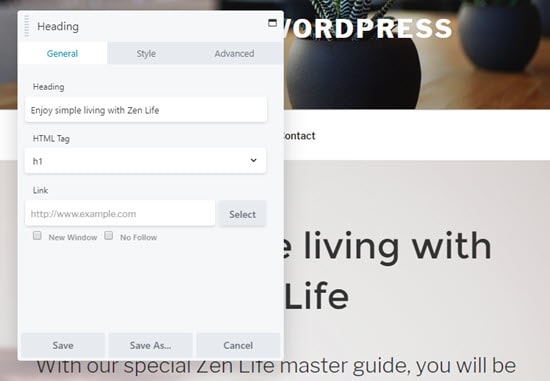
Beaver Builder will open the item details in a popup where you can edit its settings. You can change the text, change fonts and colors, add or change background images, and more.

You can add modules and widgets at any time to your layout. Beaver Builder comes with many basic and advanced content modules that you can just drag and drop into your page.

Once you are finished editing, click ‘Done’ at the top of the page. You can then save your draft or publish it.
![]()
You can now visit your page to see your finished full width page.
Method 4. Create Completely Custom Full-Width Landing Pages with SeedProd
While Beaver Builder is a neat solution, it does have the potential to slow down your website.
If you’re looking to create a completely custom landing page where you want to customize the header, footer, and all areas of the page, then we recommend using SeedProd.
It is the best landing page plugin for WordPress, and it comes with a very easy to use drag & drop page builder interface.
First, you need to install and activate the SeedProd plugin.
After activation, simply go to SeedProd » Pages to add a new landing page. You can simply select from one of their many pre-built templates or create a custom landing page from scratch.
The best part about SeedProd is that it is extremely fast, and it comes with built-in conversion features for Subscriber management, email marketing service integration, and more.
Method 5: Create Full Width WordPress Page Template Manually
This method is a last resort if none of the above methods work for you. It requires you to edit your WordPress theme files. You’ll need some basic understanding of PHP, CSS, and HTML.
If you haven’t done this before, then take a look at our guide on how to copy / paste code in WordPress.
Before going further, we recommend that you create a WordPress backup or at least a backup of your current theme. This will help you easily restore your site if something goes wrong.
Next, open a plain text editor like Notepad and paste the following code in a blank file:
<?php /* * Template Name: Full-Width */ get_header(); ?>
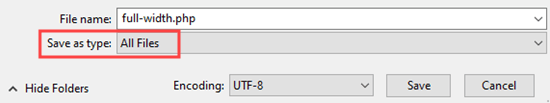
Save this file as full-width.php on your computer. You may need to change the ‘Save as type’ to ‘All Files’ to avoid saving it as a .txt file:

This code simply defines the name of a template file and asks WordPress to fetch the header template.
Next, you will need the content part of the code. Connect to your website using an FTP client (or your WordPress hosting file manager in cPanel) and then go to /wp-content/themes/your-theme-folder/.
Now you need to locate the file page.php. This is your theme’s default page template file.
Open that file and copy everything after the get_header() line and paste it into the full-width.php file on your computer.
In the full-width.php file, find and delete this line of code:
<?php get_sidebar(); ?>
This line fetches the sidebar and displays it in your theme. Deleting it will stop your theme from showing the sidebar when using the full width template.
You may see this line more than once in your theme. If your theme has multiple sidebars (footer widget areas are also called sidebars), then you will see each sidebar referenced once in the code. Decide which sidebars you want to keep.
If your theme doesn’t display sidebars on pages, you may not find this code in your file.
Here is how the whole of our full-width.php code looks after making the changes. Your code may look slightly different depending on your theme.
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) :
the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_footer(); ?>
Next, upload the full-width.php file to your theme folder using your FTP client.
You have now successfully created and uploaded a custom full width page template to your theme. The next step is to use this template to create a full width page.
Head to your WordPress admin area and edit or create a new page in the WordPress block editor.
In the ‘Document’ pane on the right, look for ‘Page Attributes’ and click the downward arrow to expand that section if necessary. You should see a ‘Template’ dropdown where you can select your new ‘Full Width’ template:

After selecting that template, publish or update the page.
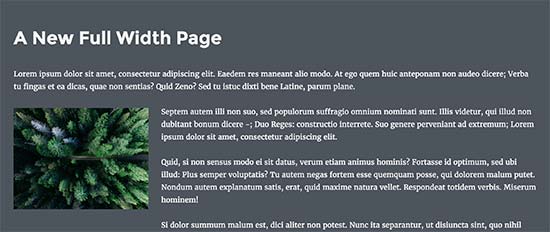
When you view the page, you’ll see that the sidebars have disappeared, and your page appears as a single column. It may not be full width yet, but you are now ready to style it differently.
You will need to use the Inspect tool to find out the CSS classes used by your theme to define the content area.
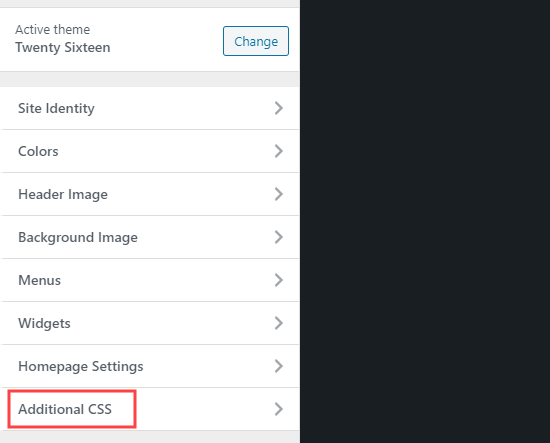
After that you can adjust its width to 100% using CSS. You can add CSS code by going to Appearance » Customize and clicking ‘Additional CSS’ at the bottom of the screen.

We used the following CSS code in our test site:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
Here is how it looked on our demo site using the Twenty Sixteen theme.

If you want to use the manual method and want to make further customization, then you can also use the CSS Hero plugin which lets you modify CSS styles with a point-and-click editor.
For most users, however, we recommend using your own theme’s full width template, or using a plugin to create one.
We hope this article helped you learn how to easily create a full width page in WordPress. You may also want to see our guide on the best WordPress plugins to grow your website, and our comparison of the best WordPress LMS plugins to create & sell courses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a Full Width Page in WordPress (Beginner’s Guide) appeared first on WPBeginner.
Source: https://www.wpbeginner.com/feed