Do you want to embed individual tweets in your WordPress blog posts? Embedding Tweets in your blog posts allows you to easily quote tweets inside your posts as well as make them more engaging.
You may have seen many popular blogs and news websites embedding tweets from organizations and individuals in their articles.
It makes the quotes more authentic while allowing your users to follow the full conversations for more information.
In this article, we will show you how to easily embed tweets in WordPress blog posts and pages.

Video Tutorial
If you prefer written instructions, then please keep reading.
Embedding Actual Tweets in WordPress Posts – Step by Step
WordPress makes it easy to embed third-party services in your blog posts. This includes YouTube videos, tweets, and other social network posts.
This feature uses a method called oEmbed. Basically, you can just add the URL of a third-party website, and WordPress will request an embed code from them.
You can only add whitelisted oEmbed services in WordPress, and Twitter is one of those services.
The WordPress block editor comes with a built-in Twitter embed block to let you easily insert tweets in your posts and pages.
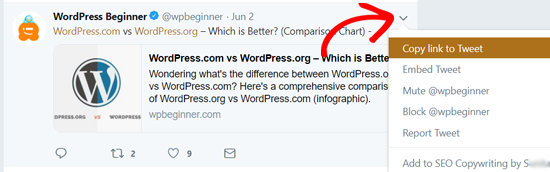
First, you need to go to Twitter and find the tweet that you want to embed. After that, click on the down arrow icon on the right, and then select ‘Copy link to Tweet’ option.

Next, you need to edit the WordPress post or page where you want to embed the tweet.
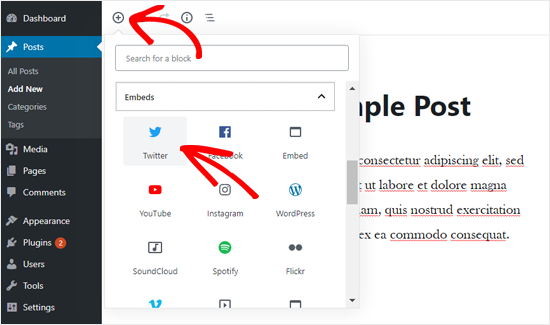
On the post edit screen, click on the + icon to add a new block and then select the Twitter block under the Embeds section.

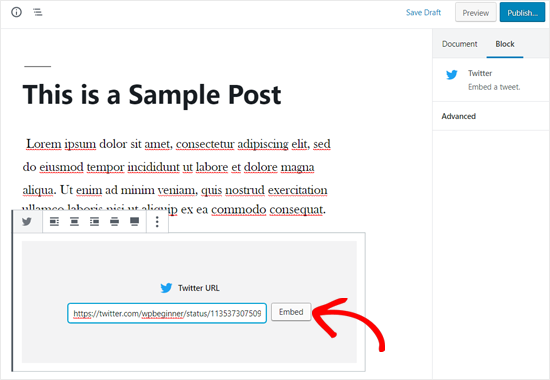
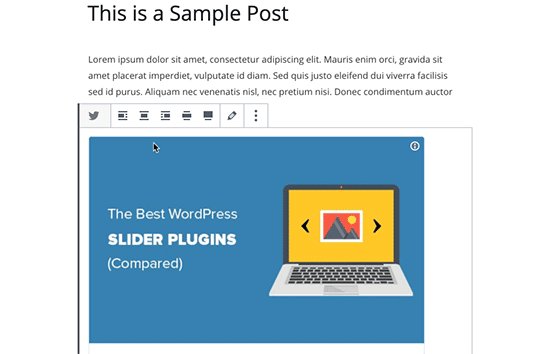
You’ll now see the Twitter Embed block added into the post edit area. You need to paste the tweet URL that you copied earlier in the block settings.

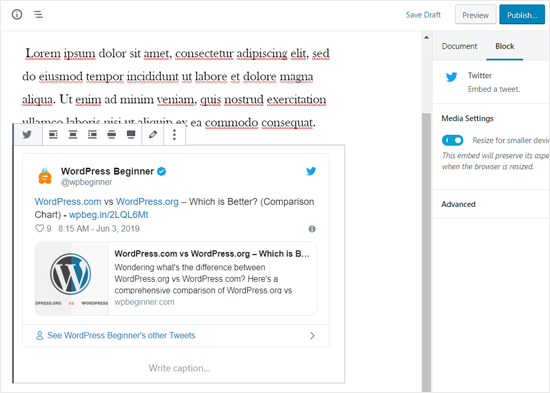
WordPress will now automatically fetch and display the actual tweet in your post content.

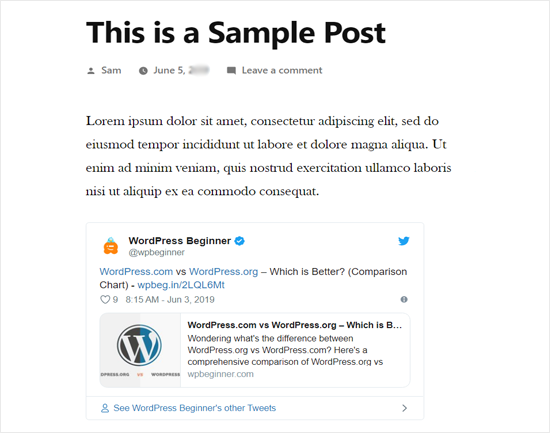
You can save your post or publish it to see a live preview. This is how it looked on our demo website.

Pro Tip: You can also paste the Tweet URL in a paragraph block and WordPress will automatically convert it into a Twitter embed block.

How to Embed Tweets in Classic WordPress Editor
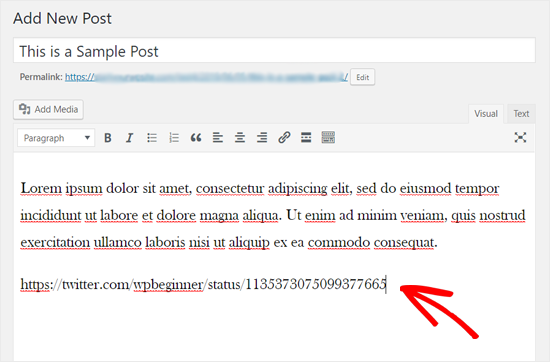
If you are still using the old WordPress classic editor, then you will need to copy and paste the tweet link directly in the post editor.
Unlike the block editor, the classic editor is a single text box for your whole content. That’s why you need to paste the tweet URL in a separate line in the editor.

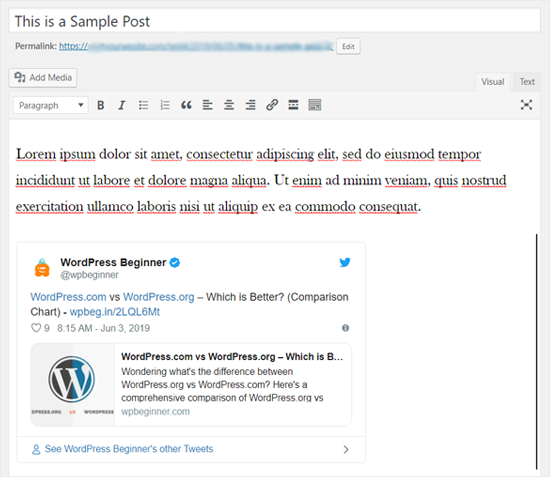
Once done, it will immediately load the actual tweet in your post editor.

Don’t forget to update or save your changes and preview your post or page.
How To Automatically Embed Latest Tweets in WordPress
By default, WordPress allows you to manually embed tweets in your articles, and you can only add one tweet at a time.
What if you wanted to showcase recent tweets from your account, another user, or a hashtag?
This is where Smash Balloon Custom Twitter Feeds comes in. It allows you to easily embed a twitter feed with beautiful layouts and tons of customization options.
First, you need to install and activate the Smash Balloon Custom Twitter Feeds plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: there’s a free version of custom Twitter feeds plugin available as well. We’re showcasing the pro version because it has more features.
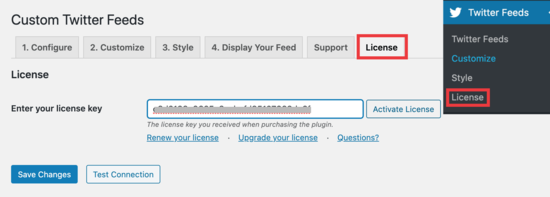
Upon activation, you need to visit Twitter Feeds » License page and enter your license key. You can find this information under your account on the Smash Balloon website.

Next, you need to click ‘Activate License’ and then click on Save Changes.
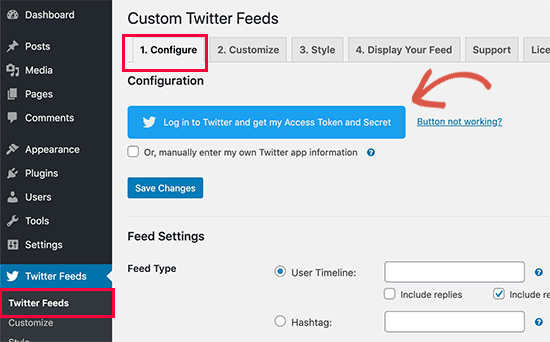
After that, you can go to Twitter Feeds » Configure and click the big blue button to connect your Twitter account.

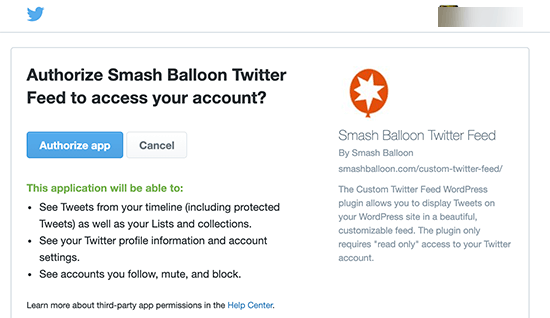
This will take you to the Twitter website and you’ll be asked to login. Once logged in, you need to click on the ‘Authorize App’ button to continue.

After that, you’ll be redirected back to your website where you’ll see the Access Token and Access Token Secret fields filled out. Make sure you save your changes.
Displaying Your Twitter Feed in WordPress
Once you have set up the plugin, you can add your recent tweets to any WordPress post or page.
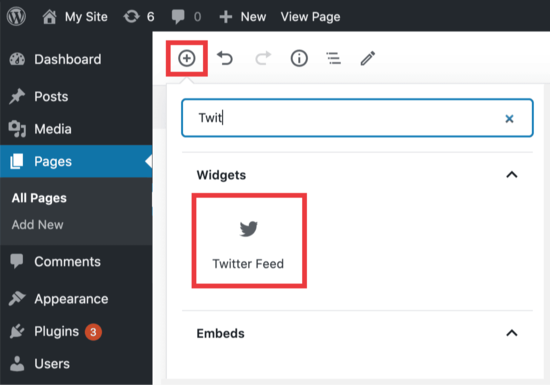
Simply edit the post or page where you want to display the Twitter feed. On the post edit screen, click on the (+) button to add the Twitter Feed block to your page.

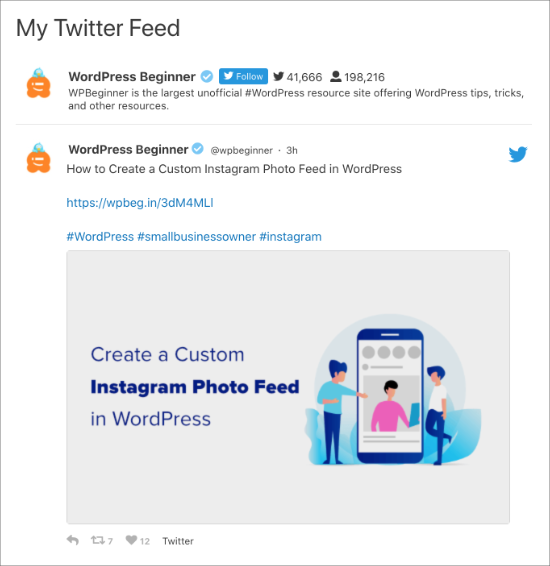
As soon as you add the block, it will automatically load recent tweets from your Twitter account. You can now save your post or page and visit it to see your Twitter feed in action.

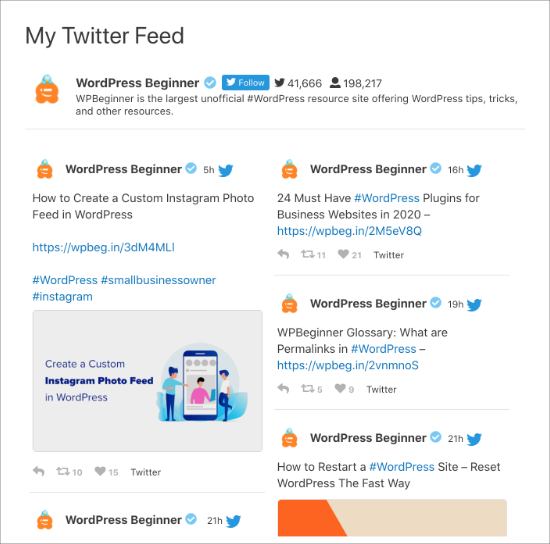
Now you have a feed of your Tweets that is automatically updated every time you Tweet.
You can even set up your feed to show a particular hashtag if you want. Here’s how you’d do it.
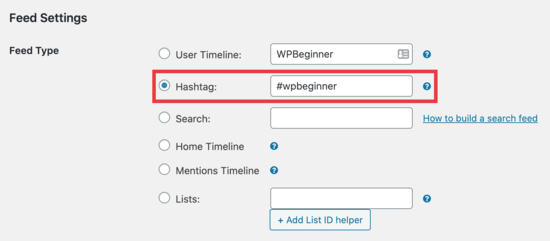
Go back to Twitter Feeds » Twitter Feeds and scroll down to your Feed Settings. Then select the option for ‘Hashtag’ and enter your hashtag of choice into the field.

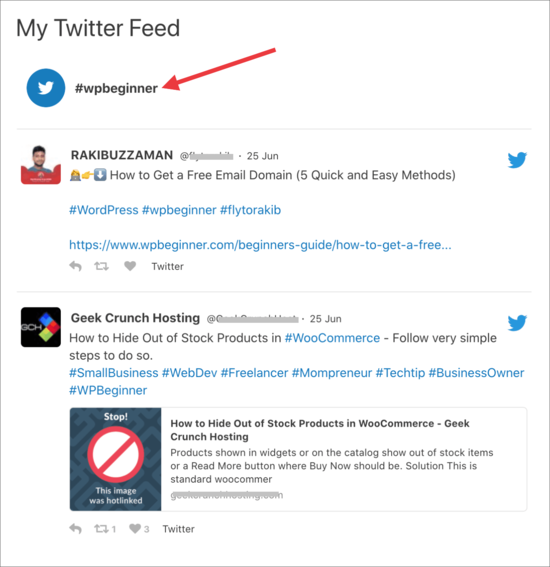
Make sure to save your changes, and then check your site. You’ll see a list of Tweets using the hashtag you chose.

Now, let’s look at how you can easily customize your feed.
Customizing Your Twitter Feed in WordPress
Smash Balloon Twitter Feed allows you to display Twitter feeds in various layouts with several customization options.
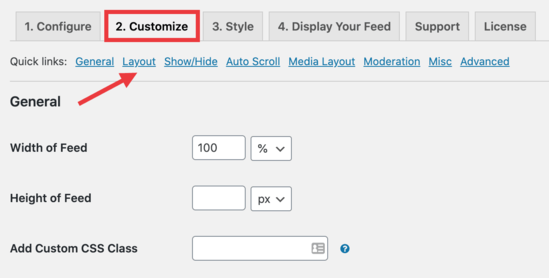
Simply head over to the Twitter Feeds » Customize tab, and you’ll see your first set of options to display your feed. You have quick links at the top to navigate to the section you want to customize.

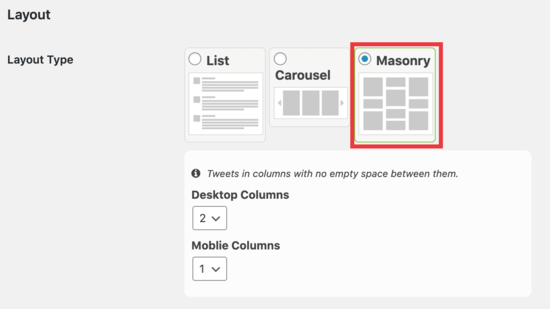
Let’s start by clicking on the layouts section. From here, you can choose from a number of options including list, carousel, and masonry styles.

You can also show and hide different items like header, twitter links, reply and retweet actions, and more. Once you are finished, don’t forget to click on the Save Changes button to store your settings.
You can now visit your Twitter feed page to see your changed applied to the feed.

If you are using the classic editor, then you’ll need to copy and paste the shortcode [custom-twitter-feeds] where you want your feed to be in your page or post.
You can also use the shortcode or the Twitter Feed widget to add your Tweets in your sidebar or footer. Just go to Appearance » Widgets and drag the Twitter Feed widget to your sidebar, or wherever you want.

Creating Multiple Twitter Feeds in WordPress
What if you want to display multiple Twitter feeds on one page or post? You can do this easily using the shortcodes available.
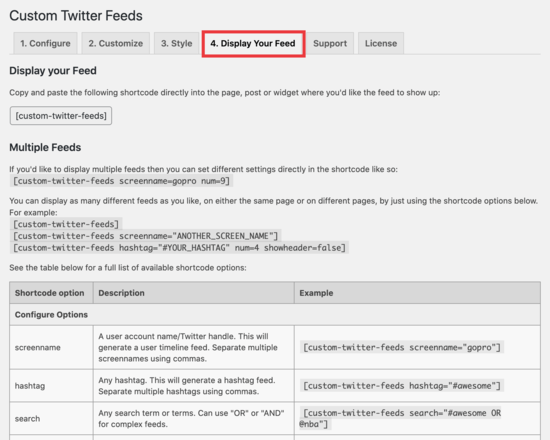
Just head over to Twitter Feeds » Twitter Feeds and then select the ‘Display Your Feed’ tab.

On this page, you will see a bunch of shortcode examples that you can use.
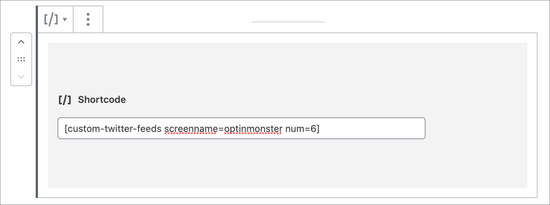
For instance, you could simply use this shortcode: [custom-twitter-feeds screenname=optinmonster num=6] to display 6 recent tweets from OptinMonster.
Change the ‘screenname’ to any Twitter name you want to use. And then choose whatever number you want in the ‘num=6’ option to display the number of Tweets.
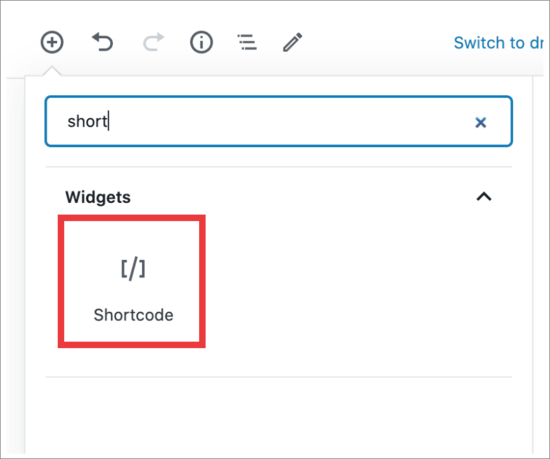
Next, you’ll add it to your post using the shortcode block by clicking the (+) and then choosing the shortcode widget.

From there, add the shortcode inside the block settings and save your post or page.

You can now save or publish your post and visit your website to see it in action.

We hope this article helped you to learn how to embed actual Tweets in WordPress blog posts. You may also want to see our guide on how to create an email newsletter to grow your traffic, and our expert pick of the best Twitter plugins for WordPress to get more followers.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Embed Actual Tweets in WordPress Blog Posts appeared first on WPBeginner.
Source: https://www.wpbeginner.com/feed
