Do you want to use mobile popups on your website?
Mobile popups can be very effective for lead generation, increasing sales, and getting more app downloads, but you need to design them the right way. Otherwise, you could end up harming your website’s search engine ranking.
In this guide, we will share how to create mobile popups that have high conversion without hurting your SEO rankings.

How Could Mobile Popups Hurt Your SEO?
Mobile popups could harm your SEO (search engine optimization) efforts if they go against Google’s guidelines. Google states that sites may be ranked lower in mobile search for using intrusive interstitials or intrusive popups.
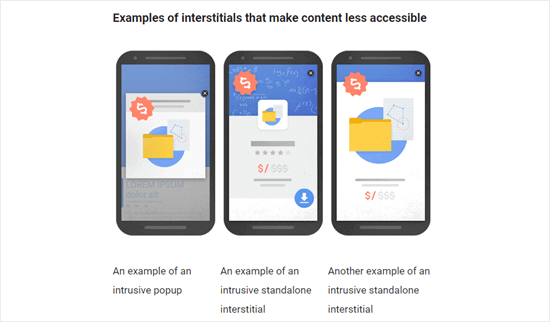
Google doesn’t want your popup to cover all or most of the page before the user gets to see the content. These are some examples from Google of what they want you to avoid.

If your page has a popup that appears right away, then Google can penalize that page. This means your page will not rank as high in Google’s search results as it otherwise would have.
So you might be wondering, then why risk creating popups on mobile?
Well, the short answer is, it helps you increase conversion rates which leads to more leads and sales.
This is why many smart business owners and marketers continue to use popups on both mobile and desktop.
The important part is that you must create your mobile popups, the RIGHT way, so it doesn’t impact your SEO rankings.
How to Create Mobile Friendly Popups That Won’t Hurt Your SEO Rankings
There are several different ways to create mobile popups that won’t hurt your SEO rankings. You could:
- Create a full-screen popup that only appears after a delay.
- Create a banner or slide-in that only covers a smaller part of the screen.
- Only use immediate full-screen popups for legal notices. Examples of these include cookie permissions and age verification popups. These aren’t penalized by Google.
In our example, we’ll cover how to create a full-screen popup that only appears after the user has been on your site for a certain length of time. However, we’ll also share best practices and tactics that you can use to add smart display rules for further optimization.
Creating a Mobile-Only Popup With OptinMonster
OptinMonster is the easiest way to create a mobile-only popup. It’s the most popular lead generation tool on the market and has a powerful WordPress popup builder.
First, you need to visit the OptinMonster website and register for an account. While all their templates are mobile responsive, you need the Pro account to unlock mobile-specific display targeting rules.
After registering, you need to install and activate the OptinMonster plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
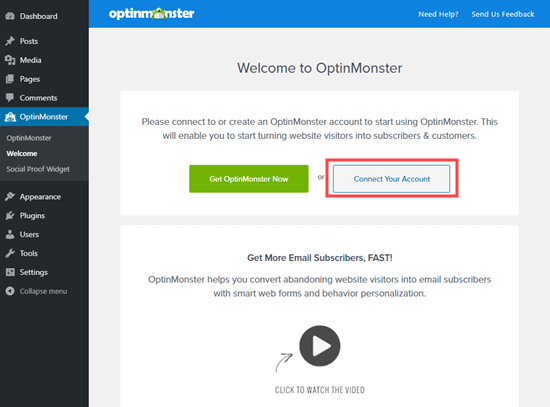
Upon installation, you should see the ‘Welcome to OptinMonster’ screen. Simply click the ‘Connect Your Account’ button and follow the on-screen instructions.

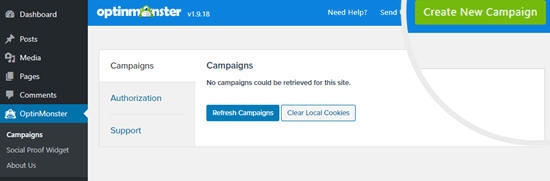
Once your OptinMonster account is connected, you should see the Campaigns page. You can also get to this by going to OptinMonster » Campaigns in your WordPress admin. Go ahead and click the ‘Create New Campaign’ button on the top right.

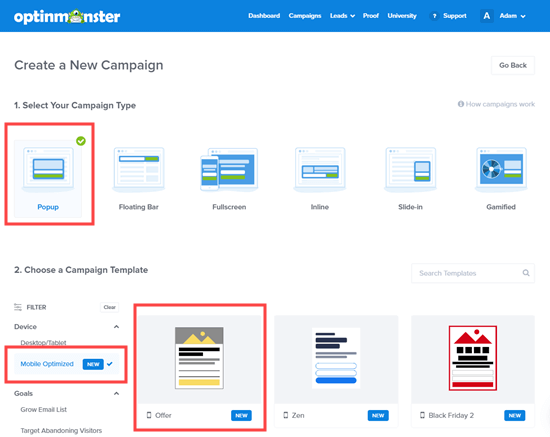
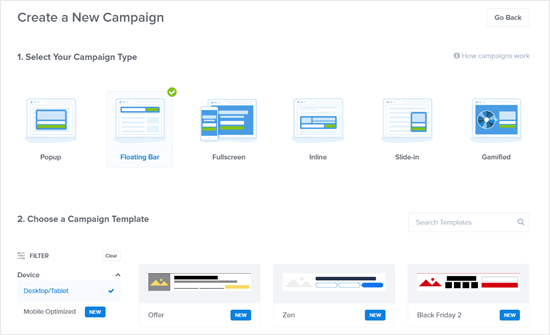
You will be taken to the OptinMonster campaign builder. Simply leave the Campaign Type set to Popup.
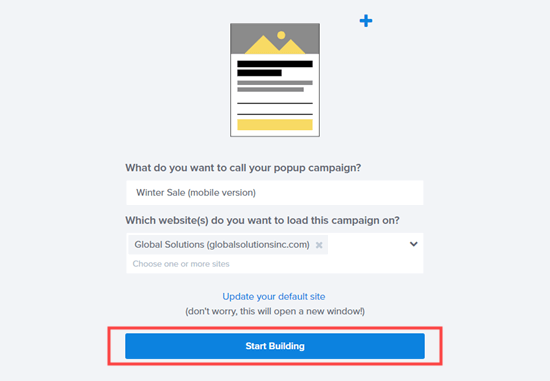
For your Campaign Template, select the Mobile Optimized device filter and choose a template. We’re going to use the Offer template.

OptinMonster will prompt you to name your new campaign and choose what website(s) you want it to display on. Go ahead and enter these details, then click the ‘Start Building’ button.

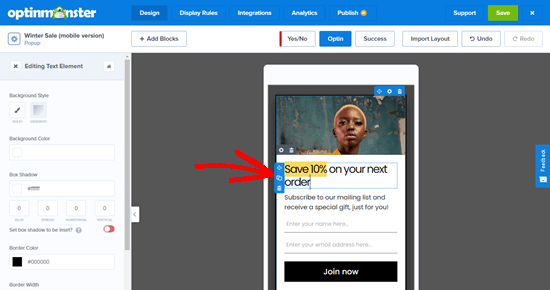
The template will automatically load the popup’s optin view in the OptinMonster builder. It’s easy to customize the content or add new items with the drag & drop interface.
For instance, to change the default text, you just need to click on it and type the text you want to use.

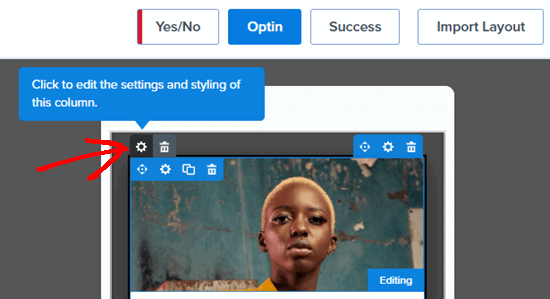
To edit the image, you need to click the settings button for the column that it’s in. The settings button is the cog in the gray box.

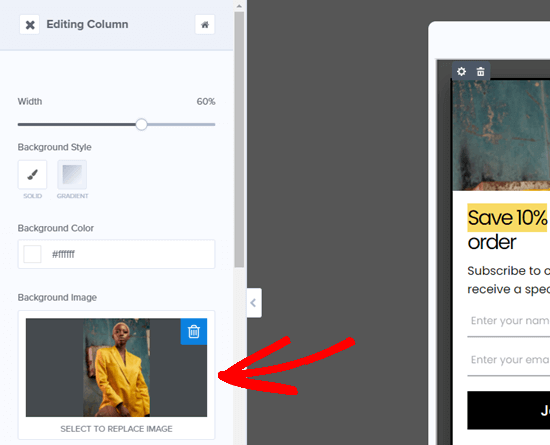
You can then upload your choice of image by clicking on the ‘Background Image’ option on the left hand side.

Go ahead and make as many changes as you need to make in your popup.
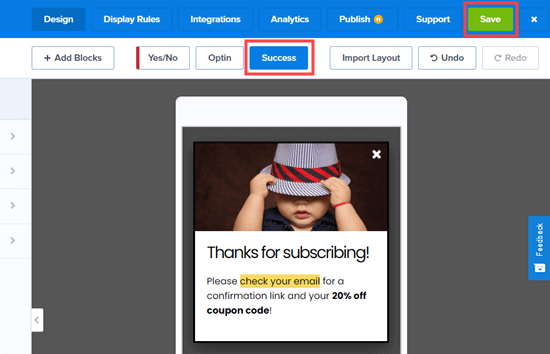
You also need to edit the Success view. This is what users see after they enter their email address. To edit the Success view, simply click on the Success button above your popup.
Once you’re happy with both the optin view and the success view, don’t forget to click the Save button at the top of the screen.

Setting the Display Rules for Your Mobile Popup
Now, it’s time to set the display rules for your popup.
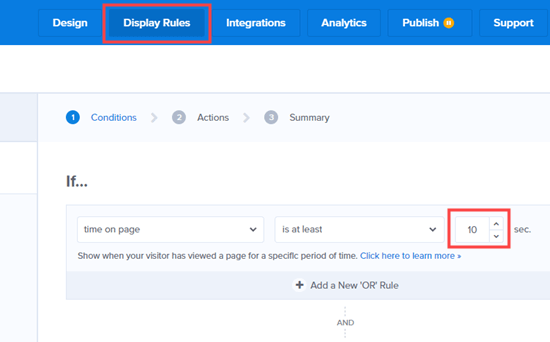
First, you need to click the ‘Display Rules’ tab at the top of your screen.
The default rule is for your popup to show after users have been on your site for 5 seconds. You may want to increase this time period. We’re going to use 10 seconds.

Your popup uses a Mobile Optimized template. This means it will automatically only display on mobile devices.
You can also add other mobile-safe targeting rules to unlock further optimizations such as:
- Exit Intent for Mobile – this will only show the popup if the user hits the back button or they scroll up.
- Inactivity Sensor – this will only show the popup after user has stopped being active on the site for certain number of seconds.
- Scroll Trigger Popups – this will only show the popup after user scrolls down a certain % of the page.
- Button Click by MonsterLinks – this will only show the popup if the user clicks on a specific button.
All these above display rules are based on user’s interactions, and they will not hurt your SEO rankings.
Once you’ve set your display rules, click the Save button and then move to the Integration type. Simply click the Add New Integration button to get started.

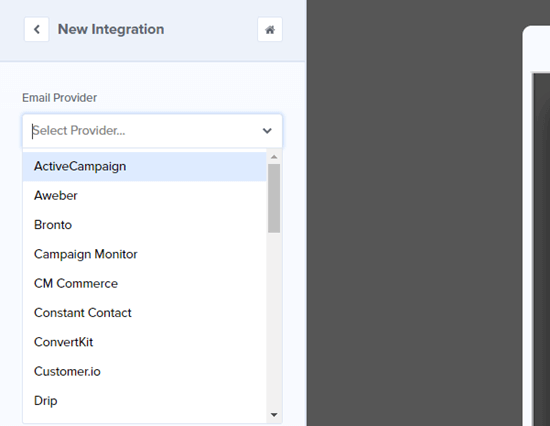
OptinMonster will then show you a dropdown list of email providers. Click on the dropdown and select your email marketing service.

Then, simply follow the instructions to connect your email list. The process varies depending on your email marketing service, but OptinMonster provides full instructions.
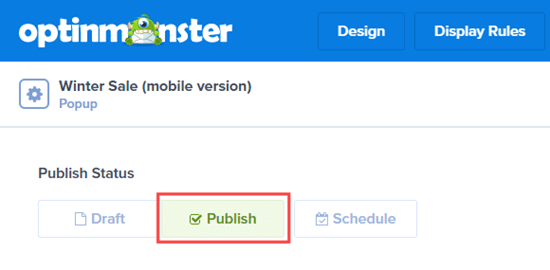
Once you’ve connected your email marketing service, click the Save button and then move on to the Publish screen. Here, you can check that you are happy with your settings.
When you’re ready, go ahead and click the Publish button.

Don’t forget to click the Save button at the top of the screen, too.
Putting Your OptinMonster Campaign Live on Your Website
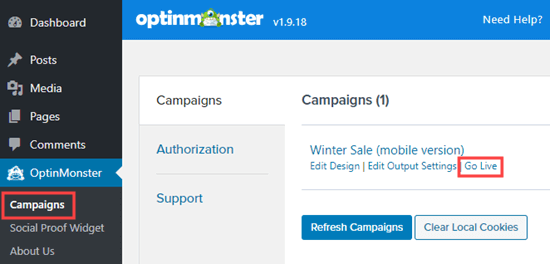
Your OptinMonster campaign won’t automatically go live on your WordPress website. Instead, you need to login to your WordPress admin and go to OptinMonster » Campaigns.
You should now see your new mobile popup campaign listed here. If not, simply click the Refresh Campaigns button. Then, just click the ‘Go Live’ link below your campaign’s name.

Your campaign will now be live on your WordPress website. Go ahead and view it by going to your site on a mobile device.
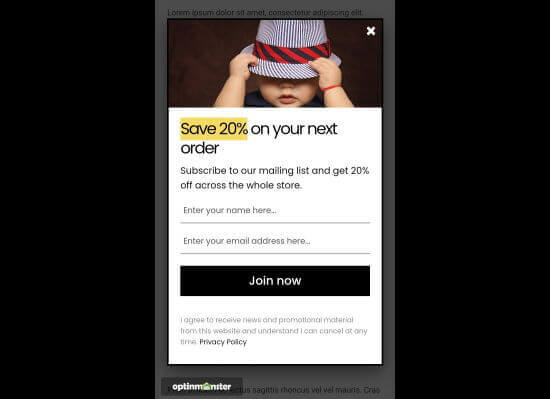
Simply wait for the length of time you specified in the display rules, and your popup should appear. Here’s our popup live on our demo site.

Other Types of Mobile Popup That Won’t Harm Your Mobile SEO Rankings
Aside from time-delayed and user interaction popups in OptinMonster, you could also create a floating bar, slide-in, or inline optin.
- A floating bar optin appears at the top or bottom of user’s screen, without covering up the content.
- A slide-in appears from the bottom or side of the website, usually after a time delay.
- An inline optin appears within the content itself, part way through a page or post.
Simply select one of these types when you begin building your campaign. You will then see the templates you can use.

We hope this article helped you learn how to create mobile popups that won’t hurt your SEO. You might also like our article on the best WordPress plugins for business websites, and our proven tips on how to increase blog traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create Mobile Popups That Convert (Without Hurting SEO) appeared first on WPBeginner.
Source: https://www.wpbeginner.com/feed

I thought it was going to become some boring old publish, however it seriously compensated for my time. Ill post a link to this web page on my blog. Im certain my website visitors will locate that extremely useful.
Thank you
Definitely, what a great blog and instructive posts, I will bookmark your site.Best Regards!
Is anyone here in a position to recommend Sexy Bras and Bra Sets? Cheers xox
What does it mean to increase friction? I would be really useful if anyone can react to that concern. I’m caught with this difficulty for previous 7 days and I’m not able to uncover properties answer for that issue. Any response will be very appreciated. Thank you extremely considerably and have a great day. Apologies for my weak english language. Cheers !
Nine times out of Ten I will guess this site is powered by Blogengine. Mostly because there are a lot of not really related comments people posted. You do run a wonderful website, but I strongly recommend to call the cleaner here because there is a lot of sp** posts here Well, till you get this done bye =)
Let me know Cincy Vapors vaping shop in 207 Blanchard St Suite 4 sells eliquid made by Stacked Ejuice? I have emailed them at admin@lanmarkwholesale.com
I had this article bookmarked a while ago but my PC crashed. I have since gotten a new one and it took me a while to locate this! I also in fact like the design though.
how often do you eat cbd gummies
Hey 🙂 Just between, are some totally uncorelated websites blogs to ours, however, they are ultimate worth checking order out..